Getting Started
Chapter 2:
How to Add Cookie Banner on WordPress Website
Welcome to CookieYes! This guide will walk you through how you can install a cookie banner on your WordPress website. A cookie banner will help your website stay compliant with privacy laws like the GDPR and ePrivacy Directive.
- To begin with, Sign up on CookieYes for free
- Then, complete the steps in How to create a cookie banner
Note: To install the CookieYes WordPress plugin, check out this guide:
In case you have already signed up on CookieYes, without taking any action on the initial setup screens, head to the CookieYes Dashboard.
- To customize the cookie banner, select the Consent banner from the left-side panel.
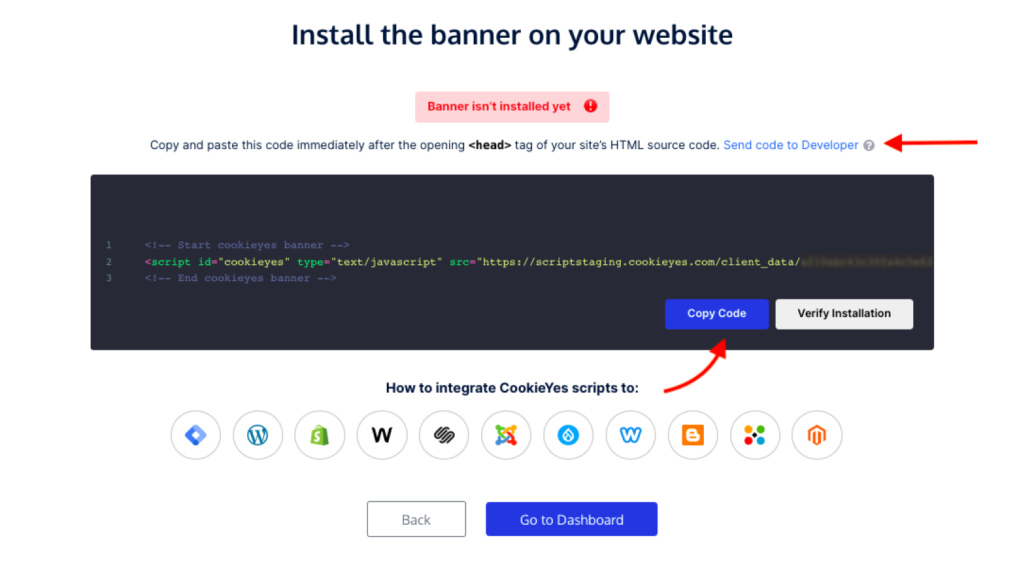
- To get the banner installation code, head to Site Settings and click on the Get Script button on the right side of the URL.

Note: You can share the code with a developer or your team by clicking on Send code to Developer link. Enter the email address and then click on Send Instructions. The recipient will get the code and instructions via email.
Video tutorial: Implement cookie consent on WordPress website
You can also follow the step-by-step instructions given below to easily implement a cookie banner on your WordPress website.
Steps to add cookie consent banner on WordPress
There are two ways to install the CookieYes code on your WordPress website. You can follow any of the methods.
- By editing theme
- Using a plugin
Add installation code by editing theme
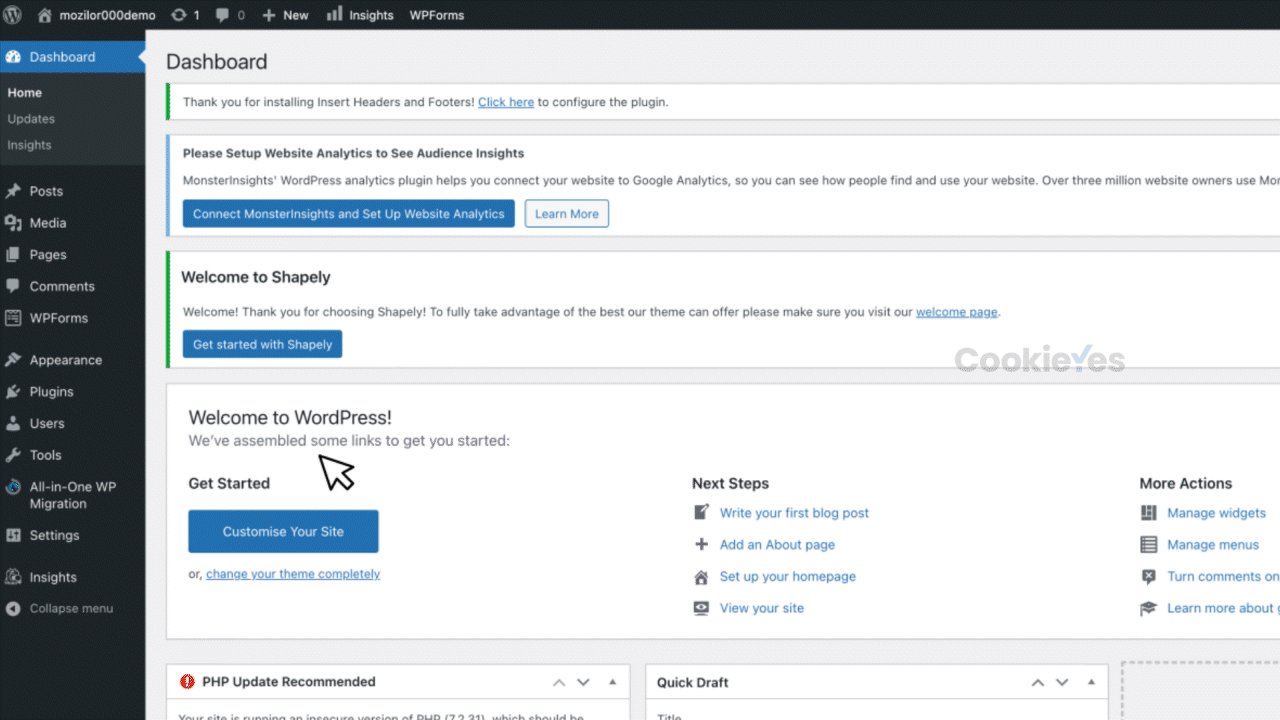
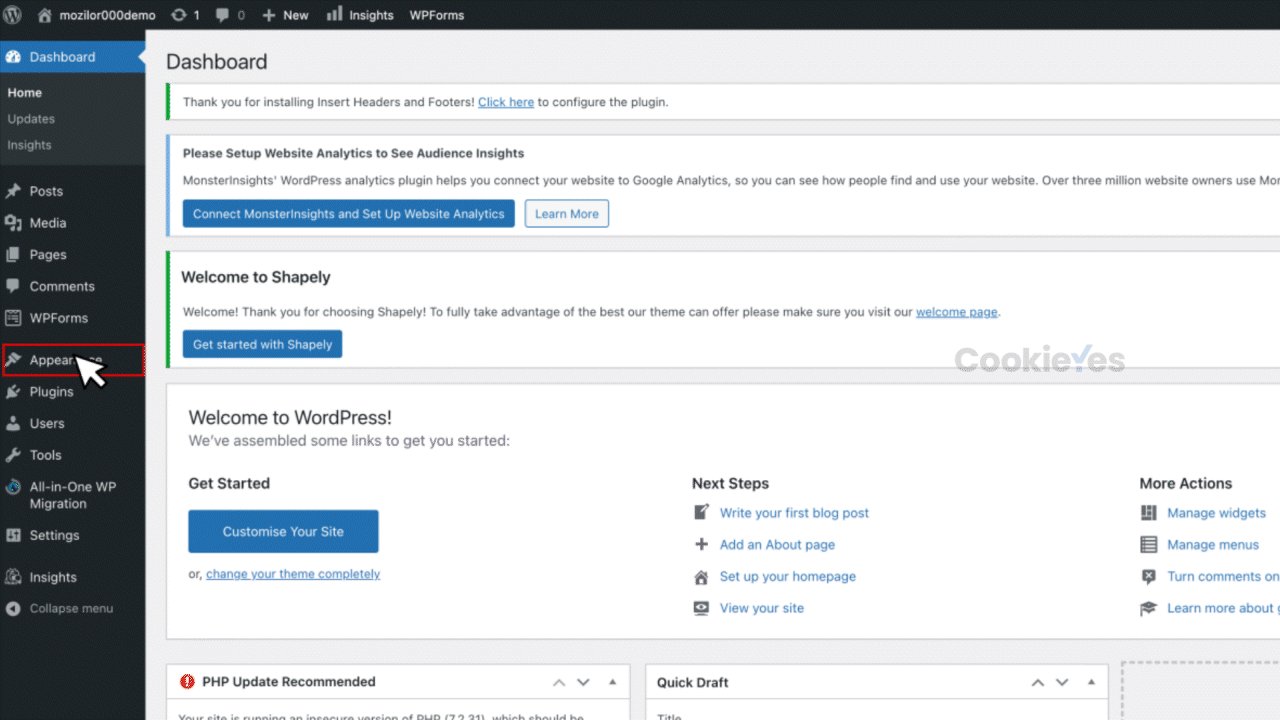
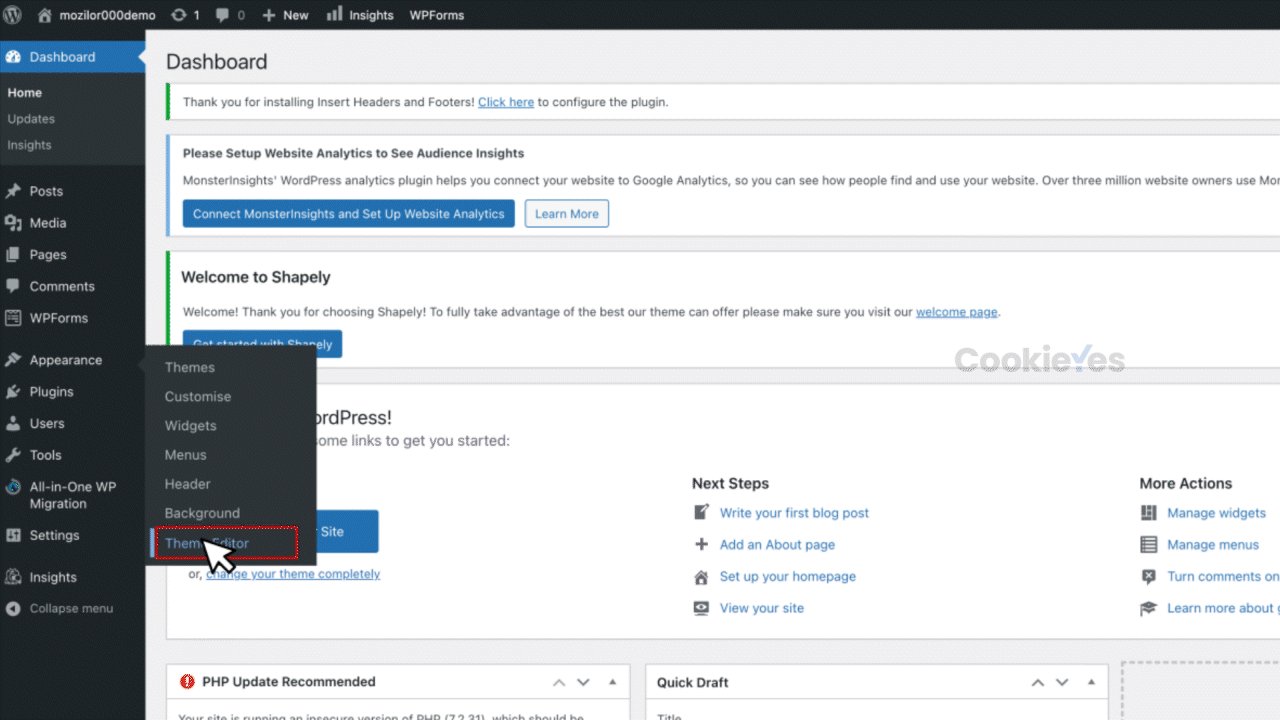
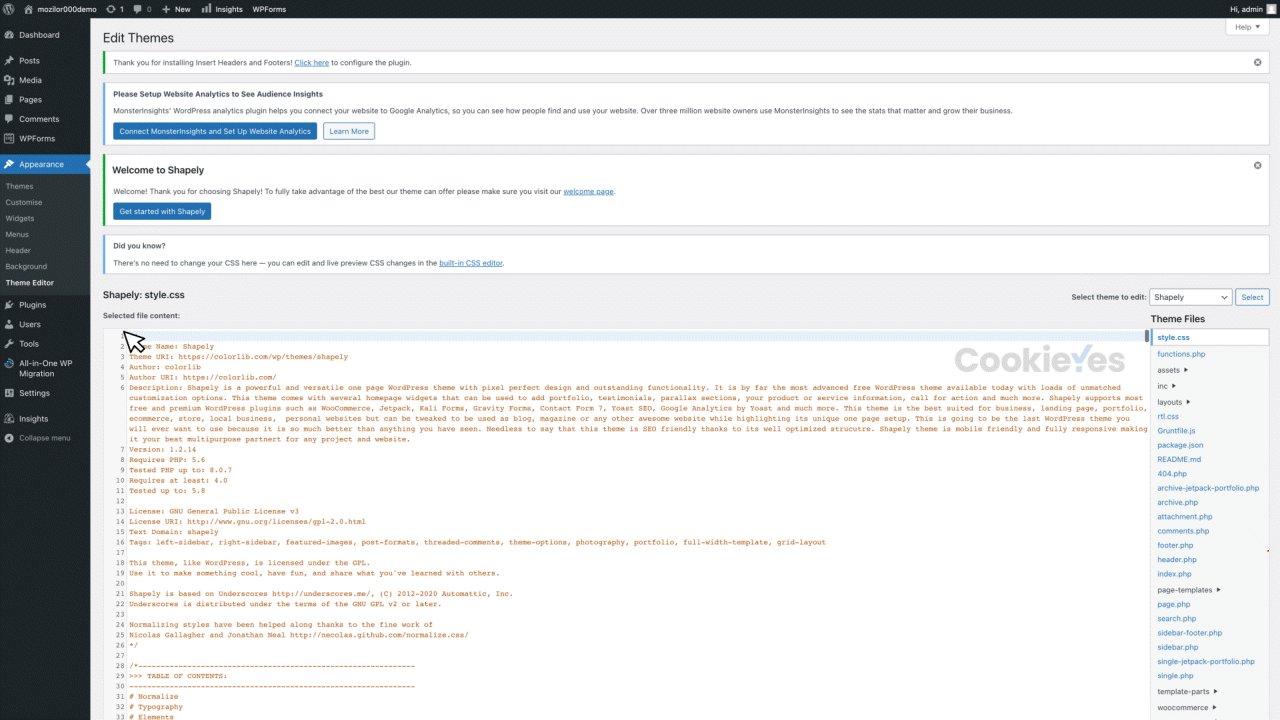
Step 1. Head to your WordPress Dashboard, select Appearance and Theme Editor

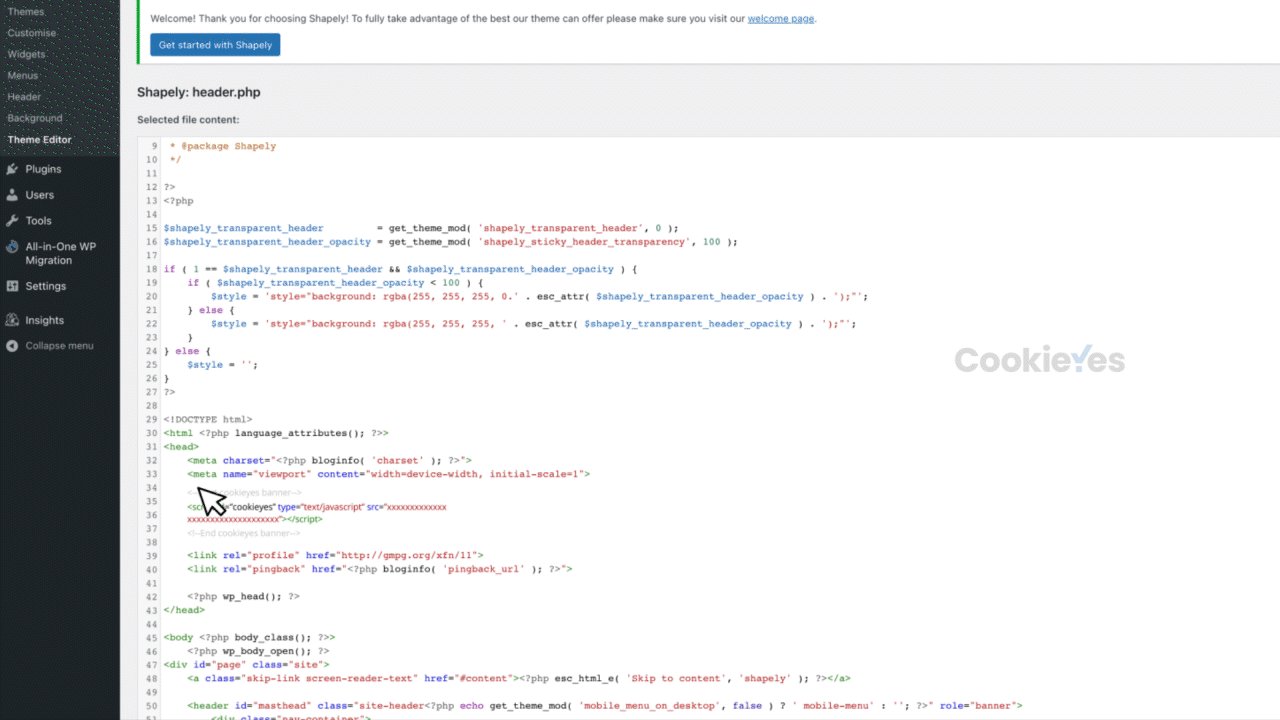
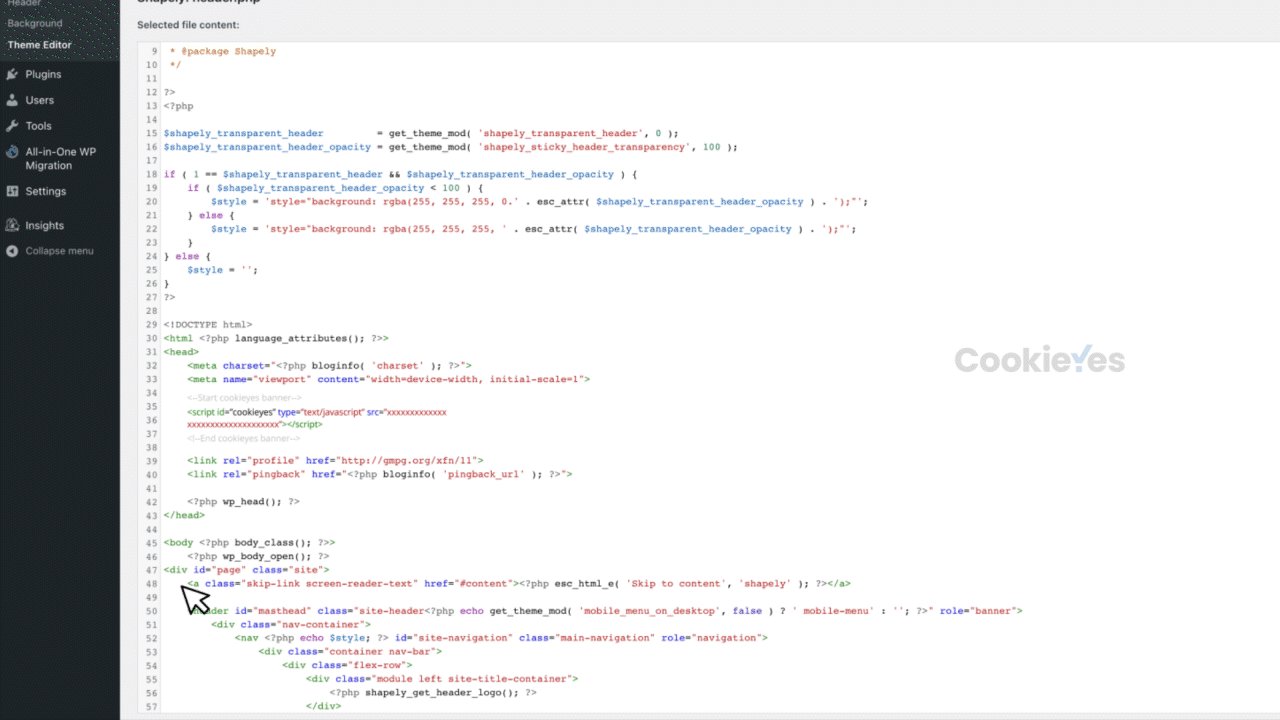
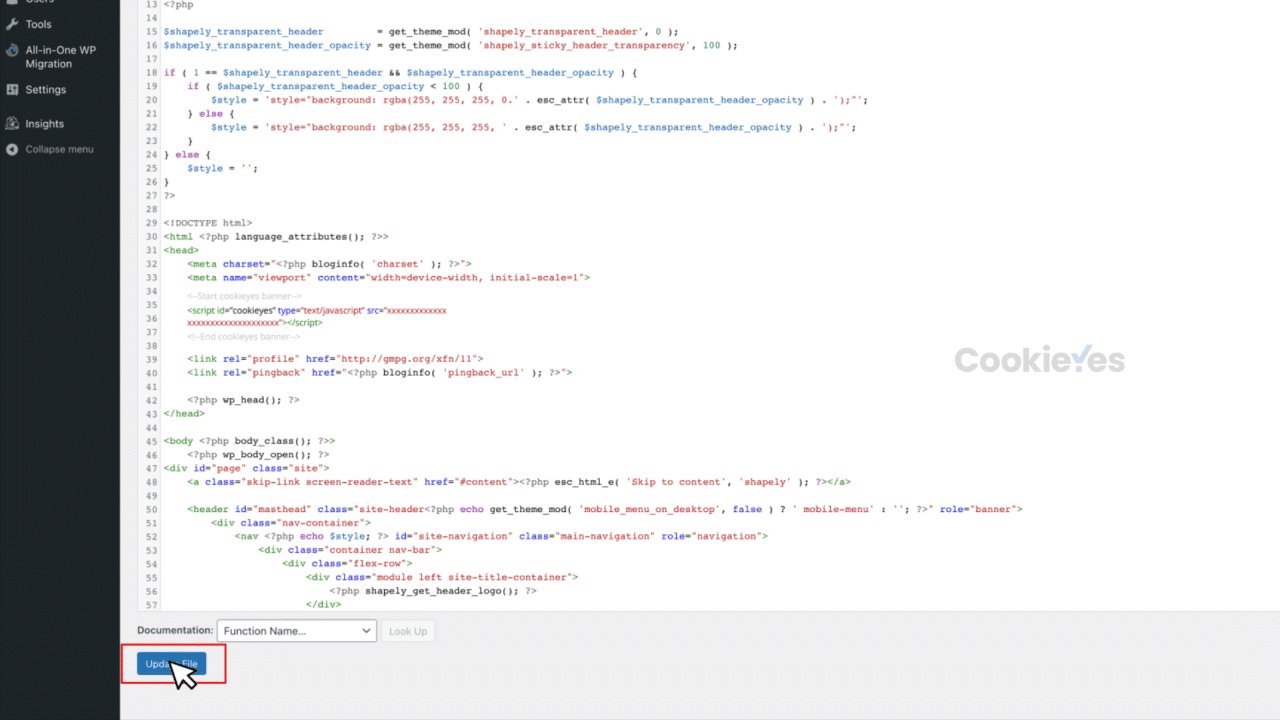
Step 2. In the theme editor, go to Theme Header and paste the code between the <head> </head> tags of your website before any other scripts.

Note: If you add the CookieYes installation code after other custom scripts, the auto-blocking function may not work as intended.
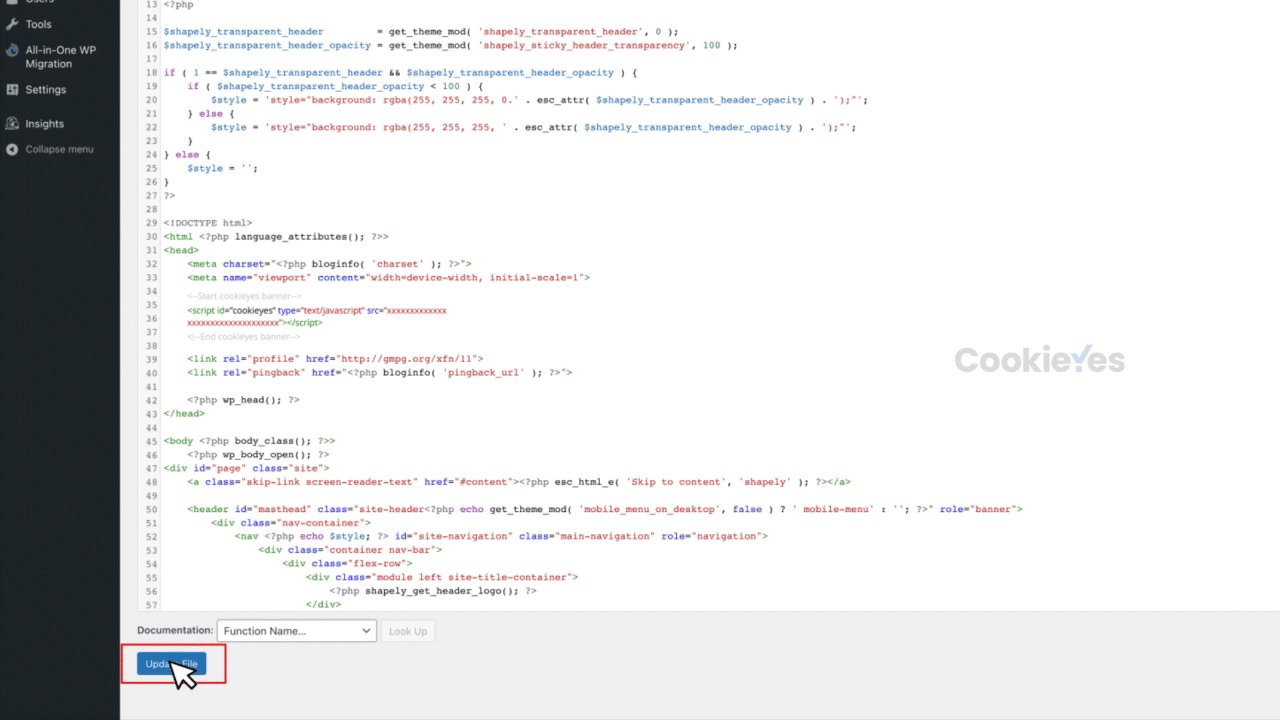
Step 3. To save the changes, click on Update File button. Now visit your website and you can see the active banner on your website.

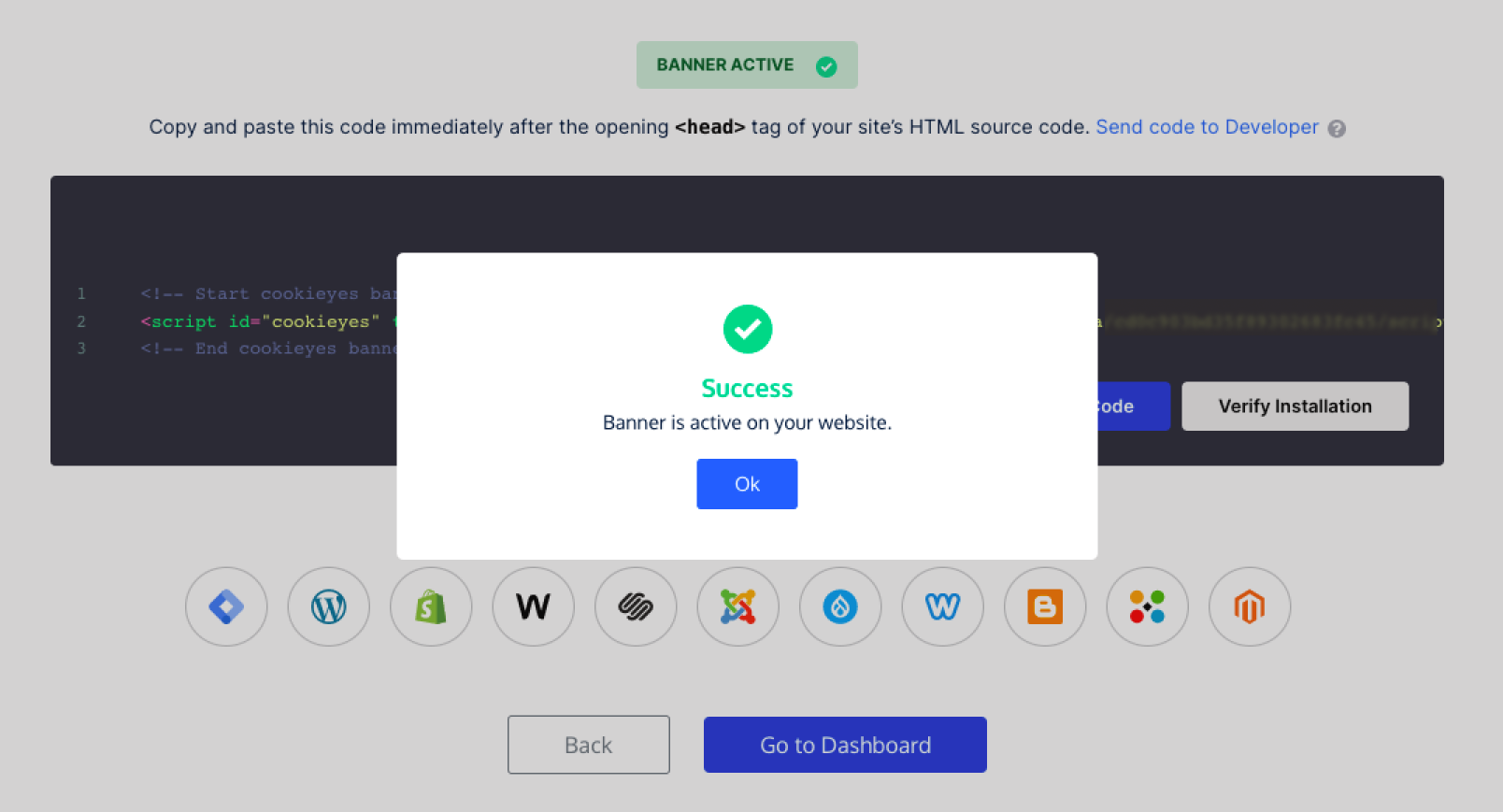
Step 4. Head back to the set-up screen and click on the Verify button. You will see a success message that your banner is active.
Note: Ensure to add the CookieYes installation code to your theme whenever you update or change your WordPress theme.

Now you can see the cookie consent banner live on your WordPress website! You may also try the alternate method given below.
Add installation code using a plugin
You can use a ‘header and footer’ plugin to edit your WordPress website and insert the installation code, without editing the theme.
Tip: You can use this method to add installation code so that you don’t have to add the CookieYes code every time you update or change your site’s theme.
Step 1. Download and install a plugin of your choice on your WordPress website.
Step 2. After the plugin is activated, head to Plugins > Installed plugins.
Step 3. Select Settings and paste the code under the Header section and save the changes. Now visit your website and you can see the active banner on your website.
Step 4. Head back to the setup screen and click on the Verify button. You will see a success message that your banner is active.
The cookie consent banner will be live on your WordPress website! Now, you can complete your website scanning from the CookieYes Dashboard and explore further customizations and features.
Still have questions or facing issues? Contact technical support
Next chapter:
Complete website scanning
