Getting Started
Chapter 2:
How to Add Cookie Banner on MODX Website
Welcome to CookieYes! This guide will walk you through how you can install a cookie banner on your MODX website. A cookie banner will help your website stay compliant with privacy laws like the GDPR and ePrivacy Directive.
- To begin with, Sign up on CookieYes for free
- Then, complete the steps in How to create a cookie banner
In case you have already signed up on CookieYes, without taking any action on the initial setup screens, head to the CookieYes Dashboard.
- To customize the cookie banner, select the Consent banner from the left-side panel.
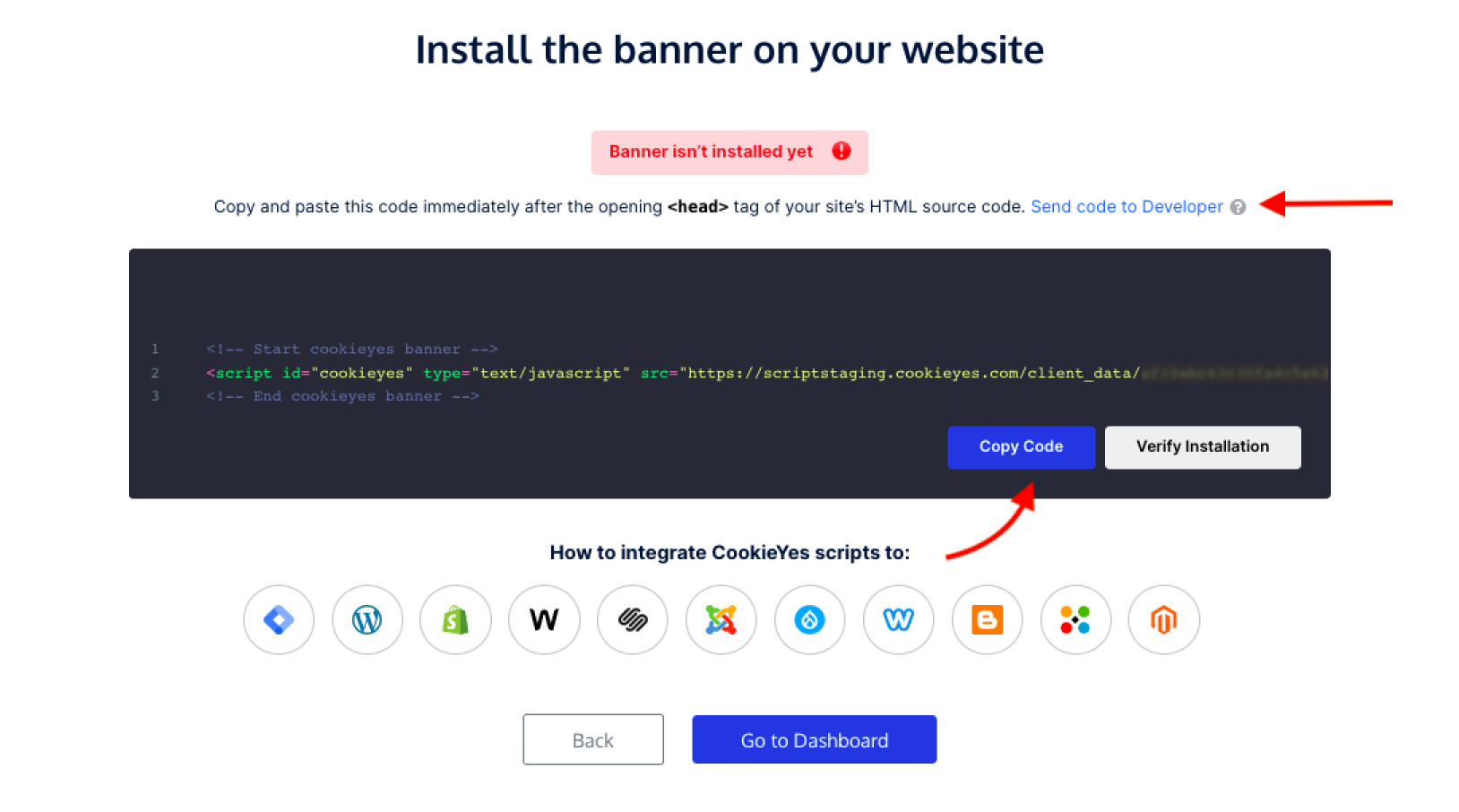
- To get the banner installation code, head to Site Settings and click on the Get Script button on the right side of the URL.
- Now click on Copy code button to get the CookieYes installation code.

Note: You can share the code with a developer or your team by clicking on Send code to Developer link. Enter the email address and then click on Send Instructions. The recipient will get the code and instructions via email.
Steps to add cookie consent banner on MODX
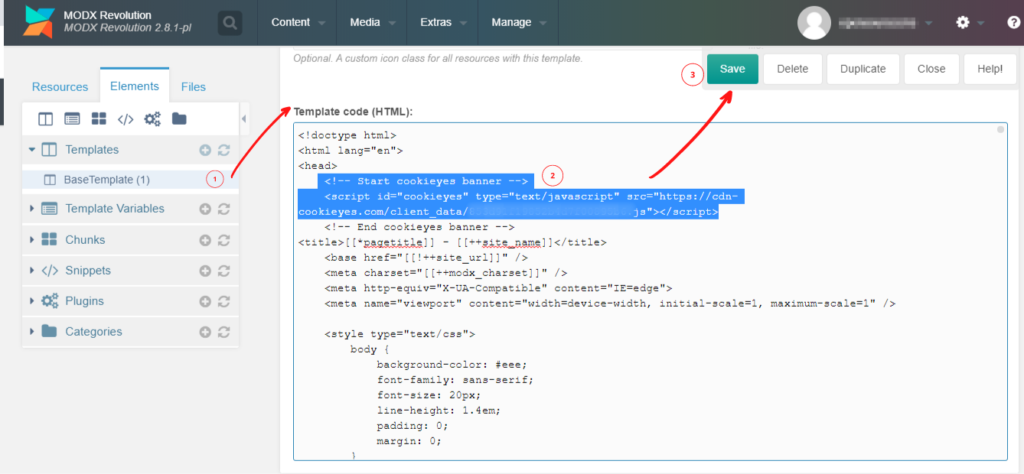
Step 1. Head to your MODX Dashboard and select the Elements tab from the left sidebar.
Step 2. Select BaseTemplate from the Templates drop-down list or create a new template.
Step 3. On the Create/edit template tab, paste the CookieYes code in the Template code (HTML) section between the <head> and </head> tags. Then, click Save to publish the changes.

Note: If you add the CookieYes installation code after other custom scripts, the auto-blocking function may not work as intended.
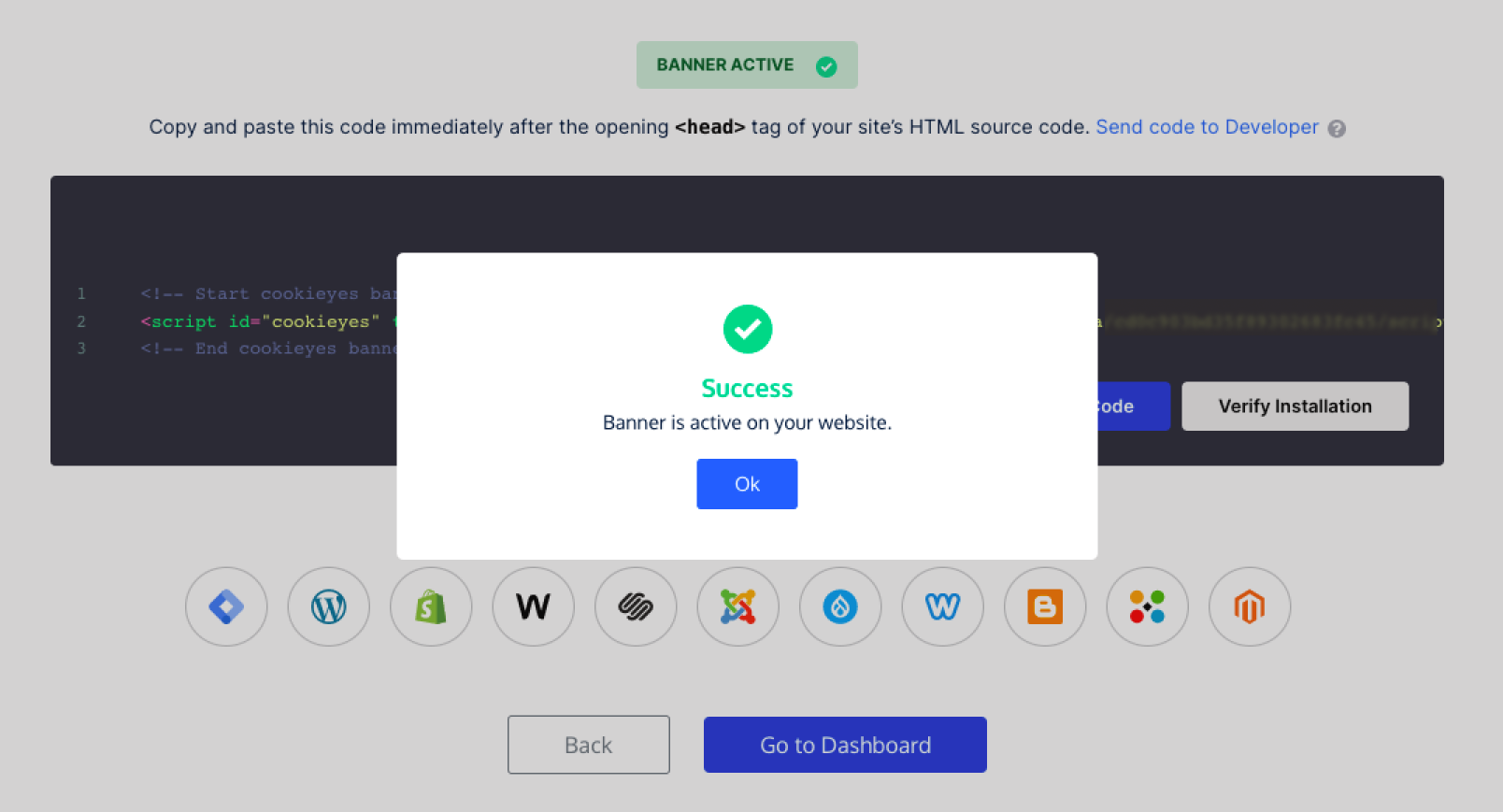
Step 4. Head back to the setup screen and click on the Verify button. You will see a success message that your banner is active.

The cookie consent banner will be live on your MODX website! Now, you can complete your website scanning from the CookieYes Dashboard and explore further customizations and features.
Still have questions or facing issues? Contact technical support
Next chapter:
Complete website scanning
