現実世界の情報を集めて整理する Google の知識を活用して、魅力的なアプリを構築しましょう
Google Maps Platform のマップ、ルート、プレイスの最新機能を使って、臨場感あふれる世界をリアルタイムで体験しましょう。世界中のデベロッパーの皆様のために Google チームが開発しました。
上位のトピックを確認する

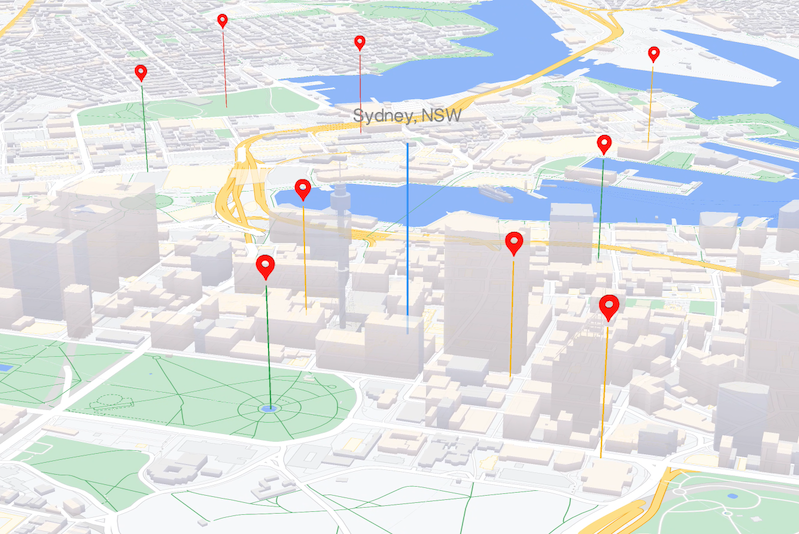
WebGL を活用したマップ機能の一般提供開始 - JavaScript
WebGL の機能を生かし、新しいタイプのウェブ向けマップアプリを構築できます。

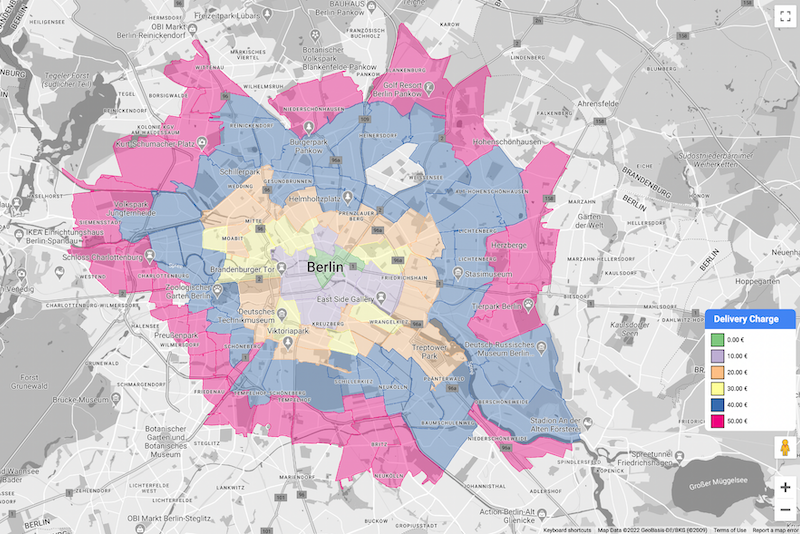
データドリブン スタイル設定のプレビュー リリース - JavaScript
データドリブン スタイル設定を使うと、地図上の Google 境界線をカスタマイズしてスタイルを設定できます。

Jetpack Compose の Maps SDK for Android に対するサポート
Jetpack Compose を使用して Android アプリにマップを追加するには、オープンソースの Maps Compose ライブラリを使用します。

Cloud ベースのマップのスタイル設定機能(ウェブアプリ、Android アプリ、iOS アプリ用)
Google Cloud コンソールですべてのマップのカスタム スタイルを作成、管理できます。
ドキュメントを読む

マップ
動的な地図
ウェブとモバイル向けのインタラクティブなマップを使って、リアルな世界をユーザーに届けます。
静的な地図
ウェブサイトに静的地図画像を表示します。
ストリートビューの画像
アプリに 360° ストリートビュー画像を追加します。
標高
1 か所または連続した場所の高度を取得します。

ルート
経路
リアルタイムの交通情報に基づき、さまざまな移動手段での経路を表示します。
距離マトリックス
複数の出発地と目的地について移動時間と距離を計算します。
道路
座標に基づいて周辺の道路を特定します。
Routes API
パフォーマンス重視に最適化された Directions API と Distance Matrix API、追加機能。

プレイス
Places API と SDK
Google から提供される、Place Details、Place Search、Place Autocomplete などのサービスをアプリに統合します。
ジオコーディング
座標を住所に変換し、住所を座標に変換します。
位置情報
周辺にある携帯電話の基地局と Wi-Fi ノードからデバイスのおおよその位置データを取得します。
タイムゾーン
座標セットのタイムゾーンを決定します。
Google Maps Platform の動画を見る
データドリブン スタイル設定のプレビュー リリースを発表
エンジニアリング リードの Elizabeth Muhm が、データドリブン スタイル設定を使って Google 境界線を地図上に表示してスタイル設定する方法を紹介します。
Maps SDK for Android に Jetpack Compose を導入しましょう
Maps SDK for Android 用に Kotlin で Jetpack Compose コンポーネントを提供する、Maps Compose ライブラリについて説明します。
Google Maps Platform を使用して人命を救う Pulsepoint の事例
Pulsepoint Foundation がアプリ内で Google Maps Platform を使用し、心肺蘇生法のトレーニングを受けた市民を見つけて緊急事態を通知する仕組みをご覧ください。
Maps JavaScript API で React を使用する
Maps JavaScript API を読み込んで、React の地図上にマーカーを配置する方法を 5 分ほどで説明します。
Google Maps Platform API と SDK を有効にする方法
Google Cloud コンソールで Google Maps Platform API と SDK を有効にする方法を学びます。API と SDK は、ウェブおよびモバイルプラットフォームで、マップ、ルート、プレイス向けに利用できます。
React アプリで Place Autocomplete を使用する
React アプリに Place Autocomplete 入力フィールドを追加する方法を説明します。
Google Maps Platform の紹介
この動画では、Angela Yu が Google Maps Platform API と SDK で利用できる機能の概要と、そうした機能を使用するためのサンプルコードを紹介します。
deck.gl と WebGL Overlay View の完全統合
エンジニアリング リードの Travis McPhail が、deck.gl が WebGL Overlay View と統合され、3D データの優れたビジュアリゼーションを作成できるようになったことをお知らせします。
Codelab で学ぶ

Codelab: WebGL の高速化を取り入れたマップ エクスペリエンスを構築 - JavaScript
WebGL を活用したマップ機能を使用して、地図に 3D オブジェクトをレンダリングする方法を説明します。

Codelab: SwiftUI を使ってモバイルアプリに地図を追加 - iOS
SwiftUI を使って Maps SDK for iOS をモバイルアプリに統合する方法を説明します。

Codelab: 地図を Android アプリに追加 - Kotlin
Maps SDK for Android の基本的な使い方を説明します。

Flutter で Google Maps Platform を使用する
Google Maps Platform を使用して Flutter アプリを作成します。
ヘルプとサポート
Stack Overflow
誰かからサポートを受けたり、誰かをサポートしたり。皆でよりよいマップを構築していきましょう。
Issue Tracker
バグを報告するか、機能リクエストを開きます。
プラットフォーム ステータス
プラットフォームのインシデントとサービス停止についてご確認ください。
サポート
Google Maps Platform チームにお問い合わせください。

Google Maps Platform の改善にご協力ください
Google サービスを使用していない方も、参加登録のうえ、ぜひ調査にご協力ください。