תוכלו ליצור אפליקציות מדהימות עם הידע של Google על העולם האמיתי.
בעזרת התכונות החדשות של מפות Google, מסלולים ו'מקומות', תוכלו ליצור חוויות בזמן אמת באמצעות התכונות של מפות Google. פיתוח של צוות Google למפתחים בכל מקום.
עיון בנושאים מובילים

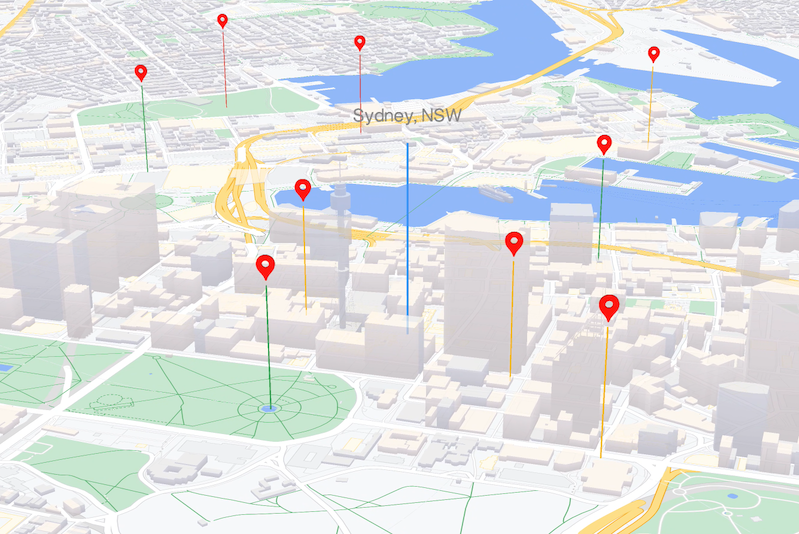
המפה שמופעלת ב-WebGL כוללת גרסה של Google Analytics – JavaScript
יצירת דור חדש של חוויית מיפוי לאינטרנט באמצעות העוצמה של WebGL.

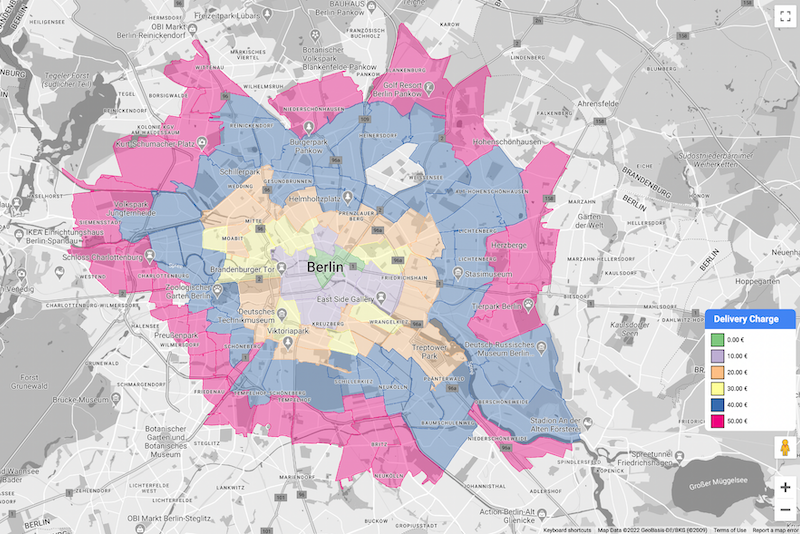
גרסת תצוגה מקדימה של סגנון מבוסס-נתונים – JavaScript
התאמה אישית וסגנון של הגבולות במפות Google באמצעות עיצוב מבוסס-נתונים.

תמיכה ב-Jetpack Compose ל-Maps SDK ל-Android
אפשר להשתמש בספרייה של קוד הכתיבה בקוד פתוח כדי להוסיף מפות לאפליקציות ל-Android באמצעות Jetpack Compose.

תכונות עיצוב של מפות מבוססות-ענן לאפליקציות לאינטרנט, ל-Android ול-iOS
יצירה וניהול של סגנונות מותאמים אישית לכל המפות ישירות ב-Google Cloud Console.
לעיון במסמכים

מפות
מפות דינמיות
להביא את העולם האמיתי אל המשתמשים שלך באמצעות מפות אינטראקטיביות לאינטרנט ולנייד.
מפות סטטיות
הצגה של תמונת מפה סטטית באתר.
תמונות Street View
מוסיפים תמונות Street View ב-360° לאפליקציות.
גובה
הצגת הגובה של סדרת מיקומים או של סדרת מיקומים.

מסלולים
מסלול
הצגת מסלולים עבור מספר אמצעי תחבורה, עם מידע על התנועה בזמן אמת.
מטריצת מרחקים
חישוב זמני נסיעה ומרחקים עבור מספר מקורות ויעדים.
כבישים
זיהוי דרכים בקרבת מקום באמצעות קואורדינטות.
ממשקי API של נתיבים
גרסה עם אופטימיזציה של הביצועים של כיוונים API ו- חוק מטריצת המרחק, עם תכונות נוספות.

מקומות
SDK ו-SDK של מקומות
שלבו באפליקציות שלכם את פרטי המקום, החיפושים וההשלמה האוטומטית של Google.
המרת כתובות לקואורדינטות (geocoding)
המרת קואורדינטות לכתובות וכתובות לקואורדינטות.
מיקום גיאוגרפי
קבלת מיקום משוער של מכשיר באמצעות אנטנות סלולריות וצומתי Wi-Fi בקרבת מקום.
אזורי זמן
אפשר להגדיר את אזור הזמן לקבוצה של קואורדינטות.
לצפייה בסרטונים של הפלטפורמה של מפות Google
יש השקה מוקדמת של גרסת התצוגה המקדימה של עיצוב מבוסס-נתונים
מנהלת צוות מהנדסי התוכנה אליזבת' מוה' מדגימה איך אפשר להשתמש בעיצוב מבוסס-נתונים כדי להציג ולעצב את הגבולות של Google במפות.
שימוש ב-Jetpack Compose עם מפות Google ל-Android
מידע נוסף על הספרייה של מפות Google שמספקת את רכיבי Jetpack Compose ב-Kotlin עבור ה-SDK של מפות Google ל-Android.
איך Pulsepoint משתמשת בפלטפורמה של מפות Google כדי להציל חיים
כך משתמשים ב-Pulsepoint Foundation באפליקציה של מפות Google באפליקציה שלהם כדי להתריע בפני אזרחים שעברו הכנה למקרי חירום והתמודדות עם מצבי חירום.
שימוש ב-React עם Maps JavaScript API
לומדים איך לטעון את Maps API API ולמקם את הסמן במפה ב-5 דקות בלבד.
איך מפעילים את ממשקי ה-API וערכות ה-SDK של הפלטפורמה של מפות Google
תלמדו איך להפעיל ממשקי API וערכות SDK של הפלטפורמה של מפות Google במסוף Google Cloud. ממשקי API וערכות SDK זמינים עבור מפות Google, מסלולים ומקומות בפלטפורמות אינטרנט וניידים.
שימוש בהשלמה אוטומטית של מקומות באפליקציות React
איך להוסיף שדה קלט להשלמה אוטומטית של מקום לאפליקציית React.
מבוא לפלטפורמה של מפות Google
בסרטון הזה, אנג'לה יו מספקת סקירה כללית של הנתונים הזמינים ב-SDK של ממשקי API של מפות Google, ומשתףת קוד לדוגמה לשימוש בהם.
שילוב של fullGL.gl עם תצוגת שכבת-על WebGL
הבעלים של צוות מהנדסי התוכנה Travis McPhail משתף את מרפסת דק.כן.
למידה עם Codelabs

Codelab: יצירת חוויות מפה מסוג WebGL-מואצת – JavaScript
כיצד לעבד אובייקטים בתלת-ממד במפה באמצעות תכונות של מפות WebGL מופעלות.

Codelab: הוספת מפה לאפליקציה לנייד באמצעות SwiftUI – iOS
כך משלבים את ה-SDK של מפות ל-iOS באפליקציות לנייד באמצעות SwiftUI.

Codelab: הוספת מפה לאפליקציית Android – Kotlin
לומדים את עקרונות השימוש ב-SDK של Android ל-Android.

שימוש בפלטפורמה של מפות Google עם Flutter
בונים אפליקציה מתחלפת בעזרת הפלטפורמה של מפות Google.
הצטרף לקהילת המפתחים שלנו
קבלת עזרה ותמיכה
Stack Overflow
קבלת עזרה. נשמח לקבל עזרה. בניית גרסת קארמה של מפות Google.
מעקב אחר בעיות
לדווח על באג או לפתוח בקשה לתכונה.
סטטוס פלטפורמה
מידע על תקריות פלטפורמה והפסקות זמניות בשירות.
תמיכה
קבלת עזרה מצוות הפלטפורמה של מפות Google.

רוצה להשפיע על העתיד של הפלטפורמה של מפות Google?
כדאי להירשם להשתתפות במחקרים, גם אם אתם לא משתמשים כרגע במוצרים שלנו.