Создавайте интересные приложения с данными Google о реальном мире
С новейшими API платформы Google Карт Maps, Routes и Places можно создавать интерактивные приложения с актуальными данными. Команда Google создала эти инструменты специально для разработчиков.
Популярные темы

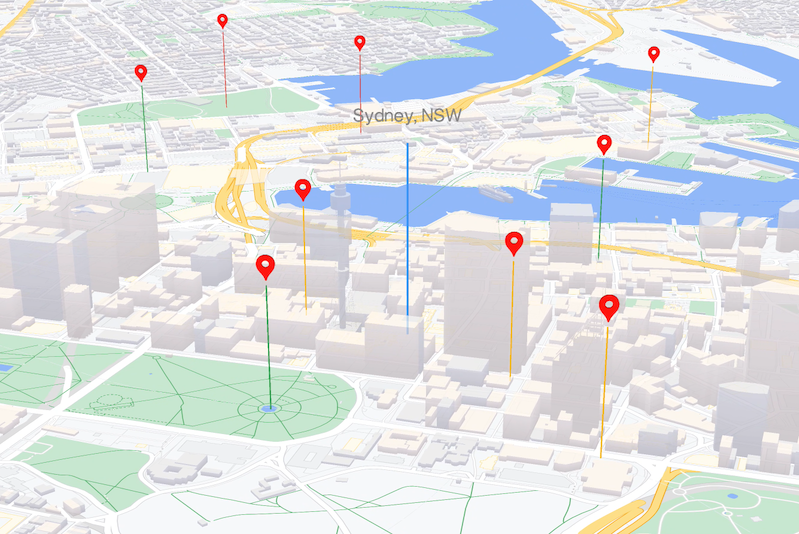
Общедоступные функции карт на базе WebGL – JavaScript
Создайте новое поколение карт для веб-сервисов с помощью WebGL.

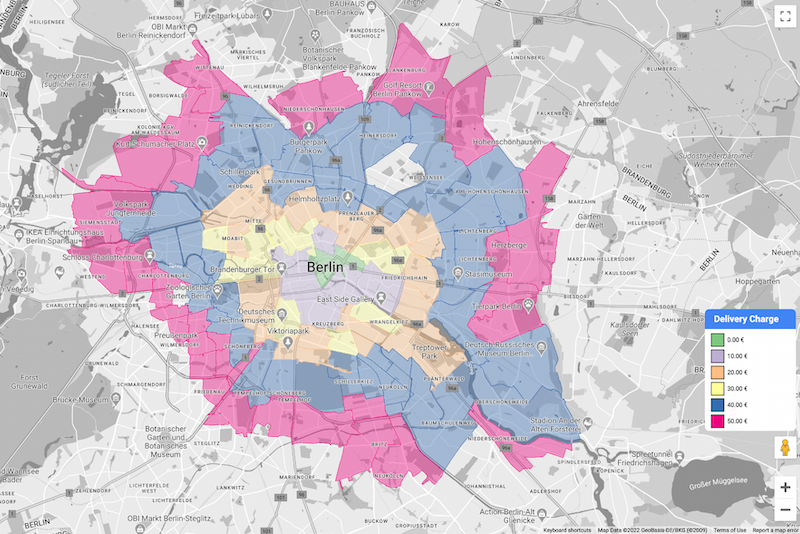
Предварительный выпуск стилей на основе данных – JavaScript
Настраивайте и оформляйте границы на своих картах Google с помощью стилей на основе данных.

Поддержка Jetpack Compose в Maps SDK для Android
Используйте библиотеку Maps Compose с открытым исходным кодом, чтобы с помощью Jetpack Compose добавлять карты в свои приложения для Android.

Облачные стили карт для веб-приложений, Android и iOS
Вы можете создать собственные стили карт и управлять ими непосредственно в Google Cloud Console.
Документация

Карты
Динамические карты
Добавляйте в приложения интерактивные карты для мобильных и веб-платформ.
Статические карты
Добавьте на свой сайт изображение со статической картой.
Изображения Просмотра улиц
Добавляйте в приложения панорамы Просмотра улиц.
Elevation
Получайте данные о рельефе одного или нескольких местоположений.

Routes
Directions
Создавайте маршруты для различных способов передвижения с использованием сведений о загруженности дорог в реальном времени.
Distance Matrix
Рассчитывайте расстояние и время в пути для нескольких пунктов отправления и назначения.
Roads
Определяйте соседние дороги по координатам.
Routes API
Версия Directions API и Distance Matrix API с повышенной производительностью и дополнительными функциями.

Places
Places API и Places SDK
Интегрируйте описания мест, а также функции поиска и автозаполнения Google в свои приложения.
Геокодирование
Преобразовывайте координаты в адреса и наоборот.
Геолокация
Получайте сведения о приблизительном местоположении устройства на основе данных с вышек сотовой связи и узлов Wi-Fi.
Часовые пояса
Определяйте часовые пояса для наборов координат.
Видео о платформе Google Карт
Анонс предварительного выпуска стилей на основе данных
Ведущий инженер Элизабет Мюм (Elizabeth Muhm) показывает, как использовать стили на основе данных для отображения и оформления границ на картах.
Использование Jetpack Compose с Maps SDK для Android
Узнайте, как работает библиотека Maps Compose, в которой можно найти компоненты Jetpack Compose на Kotlin для Maps SDK для Android.
Как Pulsepoint спасает жизни с помощью платформы Google Карт
Узнайте, как организация Pulsepoint Foundation использует платформу Google Карт в своем приложении, чтобы находить тех, кто умеет проводить реанимацию, и сообщать им о чрезвычайных ситуациях.
Использование React с Maps JavaScript API
Узнайте, как всего за 5 минут загрузить Maps JavaScript API и разместить маркер на карте в React.
Как включить API и SDK платформы Google Карт
Узнайте, как включить API и SDK платформы Google Карт в Google Cloud Console. API и SDK доступны для использования с Maps, Routes и Places на мобильных и веб-платформах.
Использование автозаполнения мест в приложениях React
Узнайте, как добавить в приложение React поле ввода для сервиса Place Autocomplete.
Введение в работу с платформой Google Карт
В этом видео Анджела Ю (Angela Yu) рассказывает о возможностях API и SDK платформы Google Карт и делится несколькими образцами кода, которые можно использовать.
Полная интеграция deck.gl с режимом наложения в WebGL
Ведущий инженер Трэвис Макфейл (Travis McPhail) рассказывает об интеграции deck.gl с WebGL Overlay View: теперь вы можете создавать потрясающие трехмерные визуализации данных.
Практические работы

Практическая работа: создание более продвинутых карт с помощью WebGL – JavaScript
Узнайте, как визуализировать 3D-объекты на карте с помощью функций WebGL.

Практическая работа: как добавить карту в свое мобильное приложение с помощью SwiftUI – iOS
Узнайте, как интегрировать Maps SDK для iOS в свои мобильные приложения с помощью SwiftUI.

Практическая работа: как добавить карту в приложение Android – Kotlin
Изучите основы использования Maps SDK для Android.

Использование платформы Google Карт в сочетании с Flutter
Создайте приложение Flutter с помощью платформы Google Карт
Наше сообщество разработчиков
Твиттер
Последние новости и рекомендации от команды платформы Google Карт.
GitHub
Ознакомьтесь с нашими примерами приложений и утилитами с открытым исходным кодом, которые помогут вам работать быстрее и эффективнее.
YouTube
Видеоруководства, рекомендации, объявления, истории успеха разработчиков и многое другое.
Блог
Все новости и статьи о платформе Google Карт.
Справка и поддержка
Stack Overflow
Обращайтесь за помощью, помогайте другим, создавайте репутацию Карт.
Система отслеживания ошибок
Оставьте сообщение об ошибке или запрос на добавление функции.
Статус платформы
Информация об инцидентах и сбоях платформы.
Поддержка
Помощь от команды платформы Google Карт.

Помогите нам развивать платформу Google Карт
Зарегистрируйтесь для участия в опросах, даже если в настоящее время не пользуетесь нашими продуктами.