Créez des applications exceptionnelles grâce aux connaissances de Google sur le monde réel
Créez des expériences réalistes en temps réel grâce aux dernières fonctionnalités Maps, Routes et Places de Google Maps Platform. Cette solution conçue par l'équipe Google est destinée aux développeurs du monde entier.
Découvrir les thèmes les plus populaires

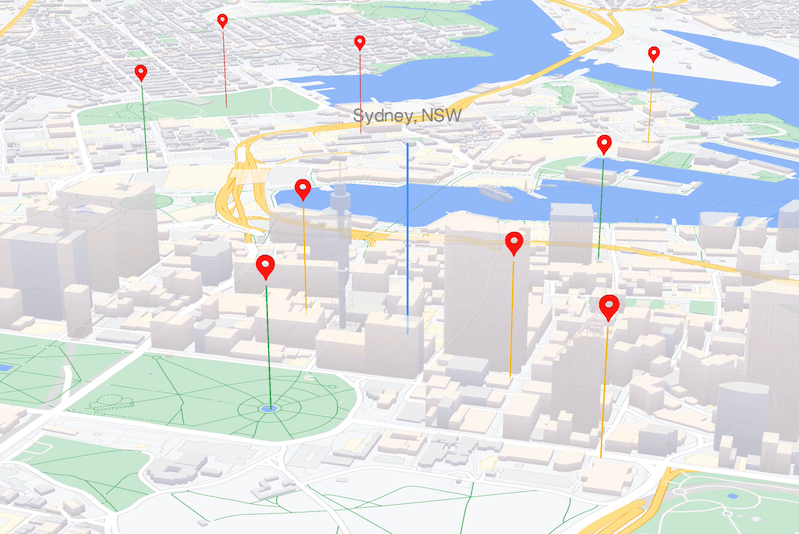
Fonctionnalités de la carte utilisant WebGL, version en disponibilité générale (JavaScript)
Créez une nouvelle expérience pour votre carte Web grâce à la puissance de WebGL.

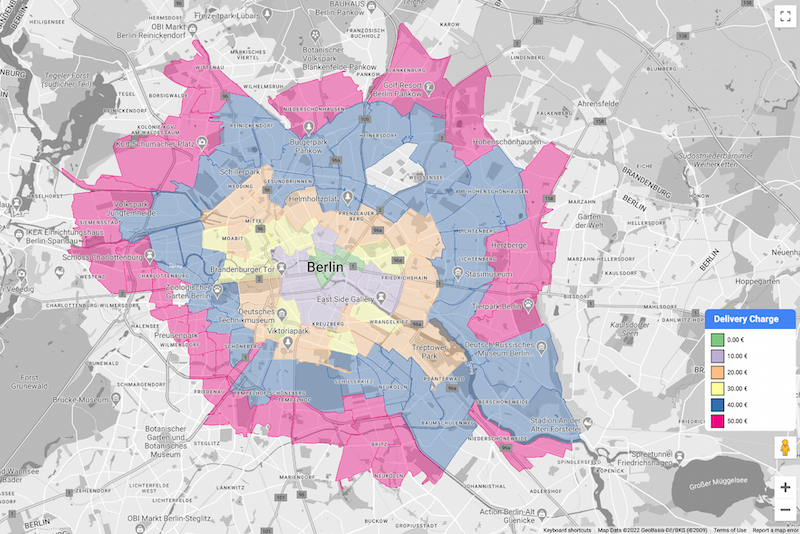
Version preview des styles basés sur les données (JavaScript)
Personnalisez et stylisez les limites Google sur vos cartes grâce aux styles basés sur les données.

Compatibilité avec Jetpack Compose pour le SDK Maps pour Android
Utilisez la bibliothèque Maps Compose Open Source pour ajouter des cartes à vos applications Android avec Jetpack Compose.

Fonctionnalités de personnalisation de cartes dans Google Cloud pour le Web, Android et iOS
Créez et gérez des styles personnalisés pour toutes vos cartes directement dans la console Google Cloud.
Consulter la documentation

Maps
Cartes dynamiques
Faites voyager vos utilisateurs avec des cartes interactives pour les environnements Web et mobile.
Cartes statiques
Affichez une image de carte statique sur votre site Web.
Images Street View
Ajoutez des images Street View à 360° à vos applications.
Elevation
Obtenez l'altitude d'un ou de plusieurs lieux.

Routes
Directions
Fournissez des itinéraires pour plusieurs modes de transport et affichez les informations sur le trafic en temps réel.
Distance Matrix
Calculez les durées de trajet et les distances pour plusieurs points de départ et destinations.
Roads
Identifiez les routes à proximité en indiquant des coordonnées.

Places
SDK et API Places
Intégrez les services Place Details, Place Search et Place Autocomplete de Google dans vos applications.
Geocoding
Convertissez des coordonnées en adresses et des adresses en coordonnées.
Geolocation
Déterminez la position approximative d'un appareil grâce aux antennes-relais et aux nœuds Wi-Fi à proximité.
Fuseaux horaires
Déterminez le fuseau horaire correspondant à des coordonnées géographiques.
Regarder des vidéos Google Maps Platform
Sortie d'une version preview des styles basés sur les données
Elizabeth Muhm, responsable de l'ingénierie, vous explique comment utiliser le style basé sur les données pour afficher et personnaliser des limites Google sur vos cartes.
Utiliser Jetpack Compose avec le SDK Maps pour Android
Découvrez la bibliothèque Maps Compose qui fournit des composants Jetpack Compose en langage Kotlin pour le SDK Maps pour Android.
Pulsepoint utilise Google Maps Platform pour sauver des vies
Découvrez comment la Pulsepoint Foundation utilise Google Maps Platform dans son application pour localiser et alerter les citoyens formés à la réanimation cardiopulmonaire (RCP) dans les situations d'urgence.
Utiliser React avec l'API Maps JavaScript
Découvrez comment charger l'API Maps JavaScript et placer un repère sur la carte dans React en seulement cinq minutes.
Activer les API et les SDK Google Maps Platform
Découvrez comment activer les API et les SDK Google Maps Platform dans Google Cloud Console. Les API et les SDK sont disponibles pour Maps, Routes et Places sur les plates-formes Web et mobiles.
Utiliser Place Autocomplete dans les applications React
Découvrez comment ajouter un champ de saisie Place Autocomplete à une application React.
Présentation de Google Maps Platform
Dans cette vidéo, Angela Yu présente les fonctionnalités disponibles via les API et les SDK Google Maps Platform, avec des exemples de code pour les utiliser.
Intégration complète de deck.gl avec la vue en superposition WebGL
Travis McPhail, responsable de l'ingénierie, explique que le fichier deck.gl est désormais intégré à la vue en superposition WebGL, ce qui vous permet de créer des visualisations de données 3D exceptionnelles.
Apprendre avec Codelabs

Atelier de programmation : Créer des expériences de carte plus fluides avec WebGL (JavaScript)
Découvrez comment afficher des objets 3D sur la carte avec les fonctionnalités de carte WebGL.

Atelier de programmation : Ajouter une carte à votre application mobile avec SwiftUI (iOS)
Découvrez comment intégrer le SDK Maps pour iOS dans vos applications mobiles à l'aide de SwiftUI.

Atelier de programmation : Ajouter une carte à votre application Android (Kotlin)
Découvrez les principes de base du SDK Maps pour Android.

Utiliser Google Maps Platform avec Flutter
Créer une application Flutter avec Google Maps Platform
Rejoignez notre communauté de développeurs
Tenez-vous informé des nouveautés et profitez des conseils de l'équipe Google Maps Platform.
GitHub
Découvrez nos utilitaires Open Source et nos exemples d'application pour vous aider à créer des applications plus performantes et plus rapides.
YouTube
Consultez nos tutoriels, conseils et annonces, des témoignages de développeurs et plus encore.
Blog
Découvrez toute l'actualité et les articles les plus récents sur l'univers de Google Maps Platform.
Aide et assistance
Stack Overflow
Faites-vous aider, aidez les autres et améliorez votre karma dans Maps.
Issue Tracker
Signalez un bug ou demandez l'ajout d'une fonctionnalité.
État de la plate-forme
Soyez informé des indisponibilités et des incidents sur la plate-forme.
Assistance
Demandez de l'aide à l'équipe Google Maps Platform.
C'est parti !
Vous pouvez commencer à utiliser Google Maps Platform rapidement et facilement.
Créez un compte de facturation, activez les fonctionnalités de votre choix, obtenez une clé API et commencez à créer des applications.
Pour en savoir plus, consultez nos documents et nos vidéos de démarrage.