실제 세상에 대한 Google의 정보를 활용하여 멋진 앱 빌드하기
Google Maps Platform의 최신 지도, 경로, 장소 기능을 통해 실제 세상을 배경으로 실시간 환경을 구축하세요. Google Maps Platform은 전 세계 개발자를 위해 Google에서 개발한 제품입니다.
인기 주제 살펴보기

WebGL 기반 지도 기능 정식 버전 출시 - 자바스크립트
WebGL을 활용하여 웹을 위한 차세대 지도 작성 환경을 구축하세요.

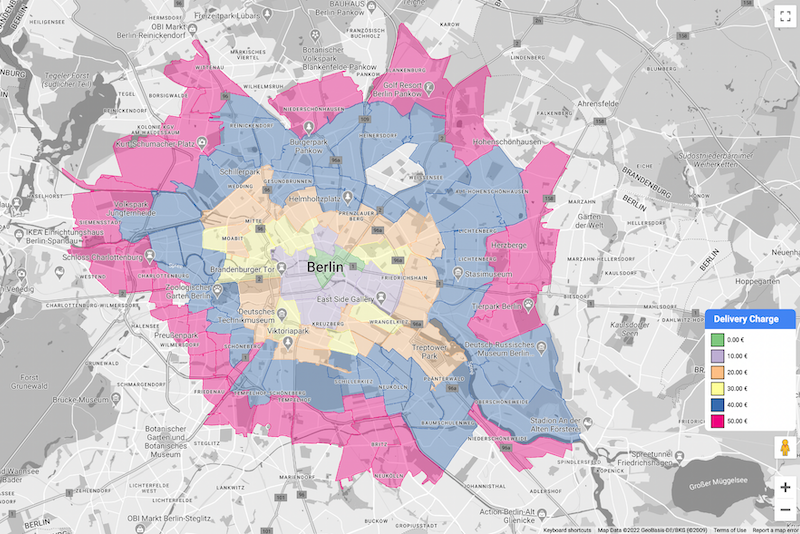
데이터 기반 스타일 지정 미리보기 출시 - 자바스크립트
데이터 기반 스타일 지정으로 지도에서 Google 경계를 맞춤설정하고 스타일을 지정할 수 있습니다.

Android용 Maps SDK에 대한 Jetpack Compose 지원
오픈소스 Maps Compose 라이브러리를 사용하여 Jetpack Compose로 Android 앱에 지도를 추가합니다.

웹, Android, iOS 앱용 클라우드 기반 지도 스타일 지정 기능
Google Cloud 콘솔에서 바로 모든 지도에 대한 맞춤 스타일을 만들고 관리하세요.
문서 읽기

지도
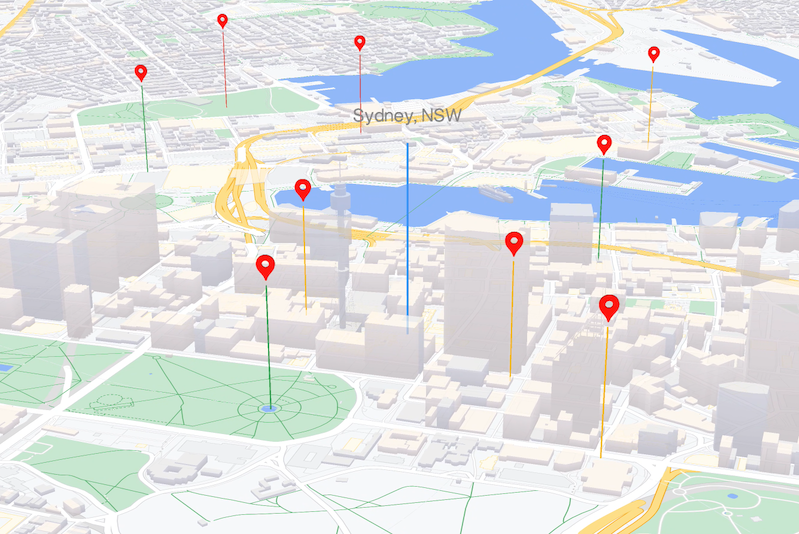
동적 지도
웹 및 모바일용 대화형 지도를 통해 사용자에게 장소의 실제 모습을 보여 줍니다.
정적 지도
웹사이트에 정적 지도 이미지를 표시합니다.
스트리트 뷰 이미지
앱에 360도 스트리트 뷰 이미지를 추가합니다.
고도
하나 이상의 위치 고도를 파악합니다.

경로
경로
실시간 교통정보와 함께 여러 이동수단의 경로를 제공합니다.
Distance Matrix
여러 출발지 및 목적지 간의 이동 시간과 거리를 계산합니다.
도로
좌표를 사용하여 주변 도로를 식별합니다.

장소
Places API 및 SDK
Google의 장소 세부정보, 검색, 자동 완성을 앱과 통합합니다.
지오코딩
좌표를 주소로, 주소를 좌표로 변환합니다.
위치정보
주변 휴대폰 기지국과 Wi-Fi 노드를 사용하여 대략적인 기기의 위치를 찾습니다.
시간대
좌표 집합의 시간대를 확인합니다.
Google Maps Platform 동영상 보기
데이터 기반 스타일 지정 미리보기 출시 발표
엔지니어링 책임자인 엘리자베스 뭄은 데이터 기반 스타일 지정을 사용하여 지도에 Google 경계를 표시하고 스타일을 지정하는 방법을 보여줍니다.
Android용 Maps SDK와 함께 Jetpack Compose 사용
Android용 Maps SDK를 위해 Kotlin의 Jetpack Compose 구성요소를 제공하는 지도 Compose 라이브러리에 대해 알아봅니다.
Pulsepoint에서 Google Maps Platform을 사용하여 생명을 구하는 방법
Pulsepoint Foundation에서 앱의 Google Maps Platform을 사용하여 CPR 교육을 받은 시민을 찾아 긴급 상황을 알리는 방법을 알아보세요.
Maps JavaScript API와 함께 React 사용
5분 만에 Maps JavaScript API를 로드하고 React의 지도에 마커를 배치하는 방법을 알아보세요.
Google Maps Platform API 및 SDK를 사용 설정하는 방법
Google Cloud 콘솔에서 Google Maps Platform API 및 SDK를 사용 설정하는 방법을 알아보세요. API와 SDK는 웹과 모바일 플랫폼 전반에 걸쳐 지도, 경로, 장소에 사용할 수 있습니다.
React 앱에서 Place Autocomplete 사용
Place Autocomplete 입력란을 React 앱에 추가하는 방법을 알아봅니다.
Google Maps Platform 소개
이 동영상에서는 Angela Yu가 Google Maps Platform API 및 SDK를 통해 이용할 수 있는 기능에 대해 간략하게 설명하고 이러한 기능을 사용하기 위한 샘플 코드를 알려 드립니다.
WebGL Overlay View와 전체 deck.gl 통합
엔지니어링 책임자인 트래피브 맥페일은 deck.gl이 이제 WebGL Overlay View와 통합되어 놀라운 3D 데이터 시각화를 구현할 수 있다고 설명합니다.
Codelabs로 학습하기

Codelab: WebGL 가속 지도 환경 구축하기 - 자바스크립트
WebGL 기반 지도 기능을 사용하여 지도에 3D 객체를 렌더링하는 방법을 알아보세요.

Codelab: SwiftUI로 모바일 앱에 지도 추가하기 - iOS
SwiftUI를 사용하여 iOS용 Maps SDK를 모바일 앱에 통합하는 방법에 대해 알아보세요.

Codelab: Android 앱에 지도 추가하기 - Kotlin
Android용 Maps SDK 사용의 기본 사항을 알아보세요.

Flutter와 함께 Google Maps Platform 사용하기
Google Maps Platform으로 Flutter 앱을 빌드해보세요.
도움말 보기 및 지원 받기
Stack Overflow
도움을 주고받으며 더 멋진 지도를 만들어 보세요.
Issue Tracker
버그를 신고하거나 기능 요청을 여세요.
플랫폼 상태
플랫폼 이슈 및 서비스 중단에 대해 알아보세요.
지원
Google Maps Platform팀의 도움을 받으세요.