运用 Google 对现实世界的认识和了解,构建优质应用
借助 Google Maps Platform 的最新地图、路线和地点功能,打造身临其境般的实时体验。这些功能由 Google 团队精心打造,面向世界各地的开发者提供。
探索热门主题

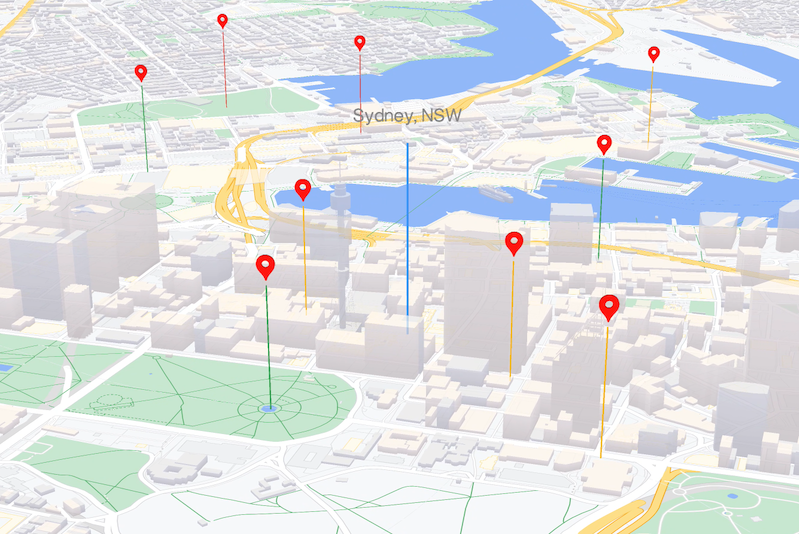
由 WebGL 提供支持的地图功能正式发布 - JavaScript
利用 WebGL 的强大功能为网站打造全新的地图体验。

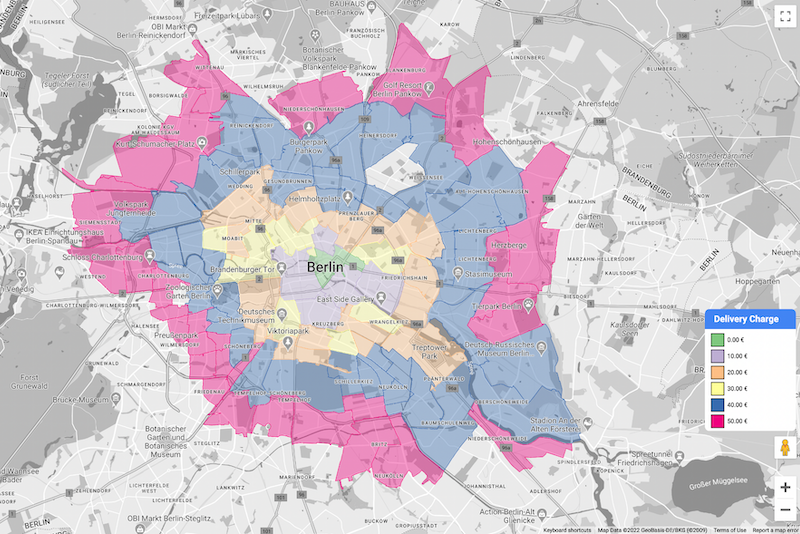
数据驱动型样式预览版 - JavaScript
使用数据驱动型样式,在地图上定制 Google 边界并为其设置样式。

Jetpack Compose 对 Maps SDK for Android 的支持
使用开源 Maps Compose 库,通过 Jetpack Compose 将地图添加到您的 Android 应用中。

适用于 Web、Android 和 iOS 应用的云端地图样式设置功能
在 Google Cloud 控制台中直接创建和管理所有地图的自定义样式。
阅读文档

地图
动态地图
通过互动式地图(网站版和移动版)为您的用户呈现真实世界。
静态地图
在您的网站上显示静态地图图片。
街景图像
为您的应用添加 360° 街景图像。
海拔
获取一个或一系列地点的海拔。

路线
路线
为多种交通方式提供路线信息,包括实时路况信息。
距离矩阵
计算多个出发地和目的地之间的行程用时和距离。
道路
使用坐标标识附近的道路。

地点
Places API 和 SDK
将 Google 的地点详情、搜索和自动补全功能集成到您的应用中。
地理编码
将坐标转换为地址以及将地址转换为坐标。
地理定位
利用附近的手机基站和 Wi-Fi 节点获取设备的大致位置。
时区
确定一组坐标的时区。
观看 Google Maps Platform 视频
推出数据驱动型样式预览版
工程主管 Elizabeth Muhm 展示了如何使用数据驱动型样式,在您的地图上显示 Google 边界并为其设置样式。
将 Jetpack Compose 与 Maps SDK for Android 搭配使用
了解为 Maps SDK for Android 提供 Jetpack Compose 组件(Kotlin 语言)的 Maps Compose 库。
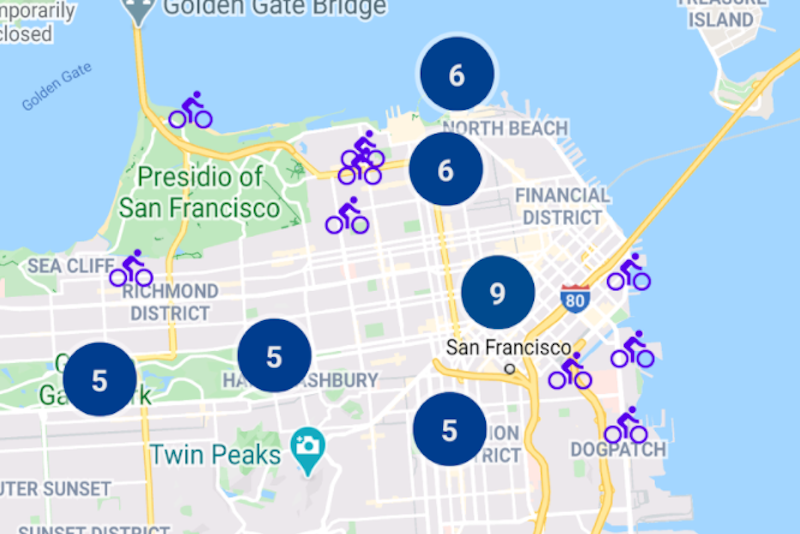
Pulsepoint 如何利用 Google Maps Platform 挽救生命
了解 Pulsepoint Foundation 如何将 Google Maps Platform 功能整合进自己的应用中,在发生紧急情况时找到接受过心肺复苏术 (CPR) 培训的市民,并向他们发出求助提醒。
将 React 与 Maps JavaScript API 搭配使用
了解如何在短短 5 分钟内加载 React JavaScript API,并在 React 中的地图上放置标记。
如何启用 Google Maps Platform API 和 SDK
了解如何在 Google Cloud Console 中启用 Google Maps Platform API 和 SDK。这些 API 和 SDK 适用于各个 Web 平台和移动平台上的地图、路线和地点功能。
在 React 应用中使用地点自动补全功能
了解如何为 React 应用添加地点自动补全输入字段。
Google Maps Platform 简介
在本视频中,Angela Yu 概述了 Google Maps Platform API 和 SDK 提供的功能,并分享了使用这些功能所需的一些示例代码。
deck.gl 与 WebGL 叠加视图全面集成
工程主管 Travis McPhail 分享了以下消息:deck.gl 现已与 WebGL 叠加视图集成,可让您制作出令人惊叹的 3D 数据图表。
通过 Codelab 学习

Codelab:打造采用 WebGL 加速技术的地图体验 - JavaScript
了解如何使用由 WebGL 提供支持的地图功能在地图上渲染 3D 对象。

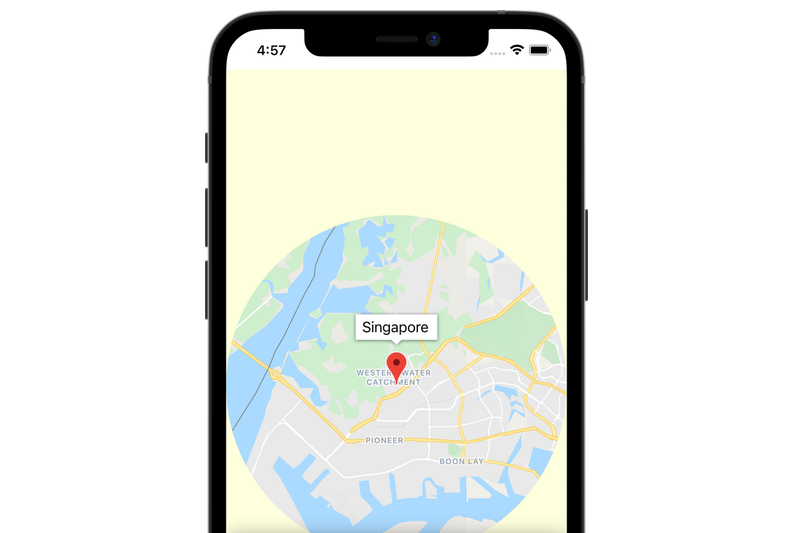
Codelab:使用 SwiftUI 将地图添加到您的移动应用 - iOS
了解如何使用 SwiftUI 将 Maps SDK for iOS 集成到您的移动应用中。

Codelab:将地图添加到您的 Android 应用 (Kotlin)
了解使用 Maps SDK for Android 的基础知识。

将 Google Maps Platform 与 Flutter 搭配使用
使用 Google Maps Platform 构建 Flutter 应用。
获取帮助和支持
Stack Overflow
获取帮助。提供帮助。打造互帮互助的地图社区。
问题跟踪器
报告 bug 或提交功能请求。
平台状态
了解平台出现的突发事件和服务中断。
支持
向 Google Maps Platform 团队寻求帮助。