Realitätsgetreue Elemente in Anwendungen nutzen
Vom Google-Team für Entwickler auf der ganzen Welt – mit den neuesten Google Maps-, Routes- und Places-Funktionen der Google Maps Platform lassen sich realitätsgetreue Echtzeitanwendungen entwickeln.
Topthemen ansehen

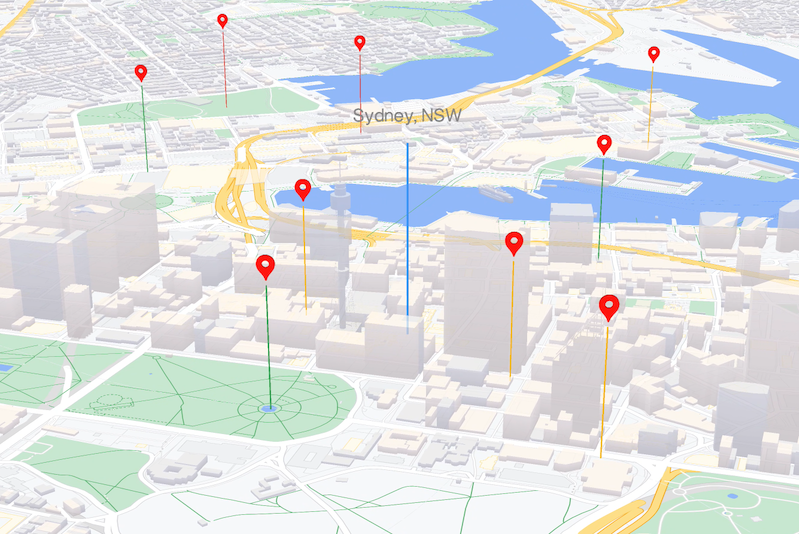
Allgemein verfügbarer Release von WebGL-gestützten Kartenfunktionen – JavaScript
Mithilfe von WebGL lassen sich leistungsstarke Karten der neuen Generation erstellen.

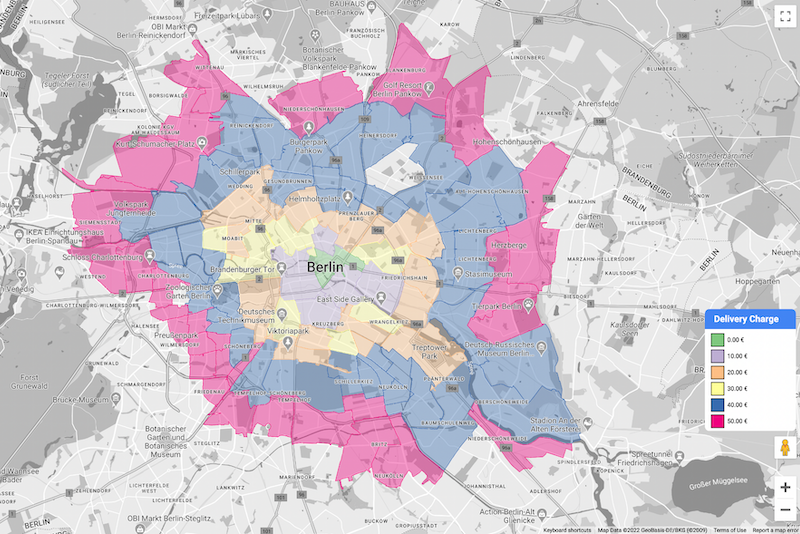
Vorabversion datengestützter Stile – JavaScript
Mit datengestützten Stilen lassen sich Grenzen von Google auf Ihren Karten anpassen und gestalten.

Jetpack Compose-Unterstützung für das Maps SDK for Android
Mithilfe der Open Source-Bibliothek „Maps Compose“ können Sie Android-Apps mit Jetpack Compose Karten hinzufügen.

Cloudbasiertes Gestalten von Karteninhalten für Webanwendungen sowie Android- und iOS-Apps
In der Google Cloud Console können Sie benutzerdefinierte Stile für all Ihre Karten erstellen und verwalten.
Dokumentation lesen

Maps
Dynamische Karten
Nutzern die reale Welt zeigen – mit interaktiven Karten für das Web und für Mobilgeräte.
Statische Karten
Ein statisches Kartenbild auf Ihrer Website einblenden.
Street View-Bilder
360°-Street View-Bilder in Ihre Anwendungen einbinden.
Elevation
Höhendaten für einen oder mehrere Standorte abrufen.

Routes
Directions
Wegbeschreibungen für mehrere Fortbewegungsarten, einschließlich Echtzeit-Verkehrsinformationen, bereitstellen.
Distance Matrix
Fahrzeiten und Entfernungen für mehrere Start- und Zielorte berechnen.
Roads
Straßen in der Nähe anhand von Koordinaten ermitteln.

Places
Places API und SDKs
Place Details, Place Search und Place Autocomplete von Google in Ihre Anwendungen einbinden.
Geocoding
Koordinaten in Adressen und Adressen in Koordinaten umwandeln.
Standortbestimmung
Den ungefähren Standort von Geräten über Mobilfunkmasten und WLAN-Zugangspunkte in der Nähe ermitteln.
Zeitzonen
Die Zeitzone für ein Koordinatenpaar bestimmen.
Google Maps Platform-Videos ansehen
Neu: Vorabversion datengestützter Stile
Engineering Lead Elisabeth Muhm erklärt, wie Sie mit datengestützten Stilen Grenzen von Google auf Ihren Karten darstellen und gestalten können.
Jetpack Compose mit dem Maps SDK for Android verwenden
Hier erfahren Sie mehr über die Maps Compose-Bibliothek, die Jetpack Compose-Komponenten in Kotlin für das Maps SDK for Android enthält.
So rettet Pulsepoint mit der Google Maps Platform Leben
Hier erfahren Sie, wie die PulsePoint Foundation in ihrer App die Google Maps Platform nutzt, um Personen, die in Herz-Lungen-Wiederbelebungen geschult sind, zu orten und bei Notfällen zu benachrichtigen.
React mit der Maps JavaScript API verwenden
Hier erfahren Sie, wie Sie die Maps JavaScript API laden und in React in nur 5 Minuten eine Markierung auf der Karte einfügen.
Google Maps Platform APIs und SDKs aktivieren
Hier erfahren Sie, wie sich die APIs und SDKs der Google Maps Platform in der Google Cloud Console aktivieren lassen. APIs und SDKs sind für Maps, Routes und Places sowie für Web- und für mobile Plattformen verfügbar.
Place Autocomplete in React-Anwendungen verwenden
Hier erfahren Sie, wie Sie ein Place Autocomplete-Eingabefeld in eine React-Anwendung einfügen können.
Einführung in die Google Maps Platform
In diesem Video gibt Angela Yu einen Überblick darüber, was mit den APIs und SDKs der Google Maps Platform möglich ist. Außerdem stellt sie Beispielcode für die Verwendung dieser APIs und SDKs zur Verfügung.
Vollständige Einbindung von deck.gl in WebGL Overlay View
Engineering Lead Travis McPhail berichtet, dass deck.gl jetzt in WebGL Overlay View eingebunden ist. Damit lassen sich nun eindrucksvolle Datenvisualisierungen in 3D erstellen.
Mit Codelabs lernen

Codelab: Leistungsstarke WebGL-gestützte Karten erstellen – JavaScript
Wie lassen sich mithilfe von WebGL-gestützten Kartenfunktionen 3D-Objekte auf der Karte rendern?

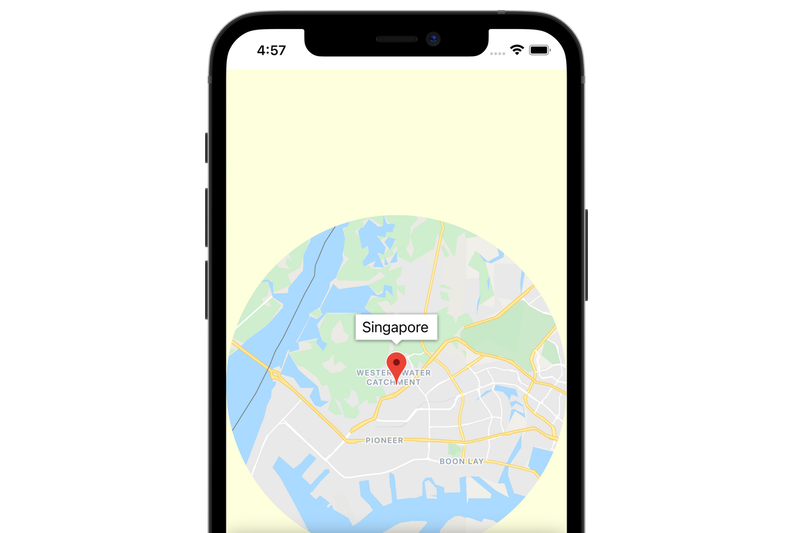
Codelab: Karten mit SwiftUI in mobile Apps einbinden – iOS
Wie lässt sich SwiftUI nutzen, um das Maps SDK for iOS in mobilen Apps zu integrieren?

Codelab: Karten in Android-Apps einbinden – Kotlin
Ein Codelab zu den Grundlagen der Verwendung des Maps SDK for Android.

Die Google Maps Platform mit Flutter verwenden
Sie finden heraus, wie Sie mithilfe der Google Maps Platform eine Flutter-Anwendung erstellen.
Teil unserer Entwickler-Community werden
Neuigkeiten und aktuelle Tipps vom Google Maps Platform-Team.
GitHub
Sie wollen noch schneller und besser entwickeln? Dann sehen Sie sich unsere Open-Source-Dienstprogramme und Beispielanwendungen an.
YouTube
Tutorials, Tipps, Ankündigungen, Erfolgsgeschichten von Entwicklern und vieles mehr.
Blog
Umfassende Informationen und Geschichten zur Google Maps Platform.
Hilfe und Support
Stack Overflow
Hilfe erhalten. Anderen helfen. Für gutes Maps-Karma sorgen.
Problemverfolgung
Einen Fehler melden oder eine Funktion anfragen.
Status der Platform
Über Vorfälle und Ausfälle der Google Maps Platform informieren.
Support
Hilfe vom Google Maps Platform-Team erhalten.
Los gehts
Der Einstieg in die Google Maps Platform ist schnell und einfach.
Sie erstellen ein Rechnungskonto, aktivieren die gewünschten Funktionen und rufen einen API-Schlüssel ab – und schon können Sie loslegen.
Weitere Informationen finden Sie in der Dokumentation und den Videos zum Einstieg in die Google Maps Platform.