Name: Simple Image Gallery Extended - Version: 3.4.2-FREE / 3.6.5.0-PRO / 4.2.5.2-PRO - Type: Plugin - License: GPLv3
Description: Creates galleries in Joomla! articles - with Turbo Mode - Joomla! Extensions Directory
Overview of all downloads of the extension: SIGE - Simple Image Gallery Extended Downloads
Simple Image Gallery Extended creates galleries in Joomla! articles - with Turbo Mode
Plugin: SIGE - Simple Image Gallery Extended
Function: Gallery in article - Images are loaded automatically from a given path
Languages: German / English
Bonus: Editor Button - SIGE Parameter
Simple Image Gallery Extended is a powerful gallery content plugin for Joomla!
It offers numerous opportunities to present pictures quickly and easily in articles. The unique feature of the plugin is that you can control any parameter on the syntax call.
Editor Button - SIGE Parameters: With the button, you can set the parameters very easy on-the-fly in an article. It is an excellent addition to SIGE.
Highlights are: parameter call, watermark function, read IPTC data, thumbnail storage, crop function, sort by modification date, output as a list, CSS Image Tooltip, Editor Button SIGE Parameter and much more
In version 1.7-2, SIGE was rewritten entirely and equipped with numerous innovations. The absolute highlight is the turbo mode. This feature doesn't exist in any other plugin for Joomla!. In Turbo Mode 2 text files are created from the HTML output of the gallery and loaded in successive runs. This feature eliminates the tedious editing process of each image. In a test with 50 large images, the creation of a gallery with all the extra features (save thumbnails, watermark generation, resize original images, etc.) without turbo mode lasted approximately 17 seconds. In turbo mode, it only took 1 second, and the gallery on the same scale was available!
For calling the syntaxes, additionally, an Editor Button has been programmed. It makes it very easy to choose the required syntax, showing all the settings and parameters of the plugin. It is a great enrichment in using the SIGE plugin.
Features
- Thumbnail generation and storage: Preview images are created and stored - faster loading, better quality
- Turbo Mode - the whole gallery is loaded from a text file
- Parameter call - individual galleries possible
- Backend component to create galleries and add images information (PRO)
- Integration of Slimbox, Lytebox, Shadowbox, Milkbox and Mootools
- Lytebox installed to display a slide show and avoidance of JS conflicts
- Number of images displayed adjustable
- Pictures can be viewed without a link
- Random order of the images
- Sort by modification date possible
- Captions
- Read IPTC data (title and description)
- Read text file (title and description) - support for multilingual files
- Print option - print image easily in the JS view
- Download Option - download image with one click
- Show a single image (no gallery and with gallery)
- List view - image output as a list
- Crop function
- Watermark function
- CSS Image Tooltip
- Editor Button - SIGE Parameter
- Link words with gallery
- The original image can be resized
- Valid XHTML 1.1 - CSS and JS files are included in the head section, eliminates syntax errors
- An index.html is automatically generated in each image folder, to protect against the reading of the content by the browser
- Backend German / English and some more languages
Installation
Install the plugin in the backend and enable it under Extensions - Plugin-Manager - Simple Image Gallery Extended
Update
A new version can be easily installed over an existing installation. Of course, you can uninstall any older version first or replace files via FTP (path: plugins/content/sige).
Usage of the SIGE plugin
With the syntax call {gallery}folder{/gallery} - folder must be located in images - the gallery can be embedded in the desired position. Parameters can control the gallery. (see List of parameters)
Example
- Create a new folder in images (e.g. joomla-rocks) - so the path to the images is images/joomla-rocks
- Upload your images into this new folder
- Enter in the article (where you want to place the gallery):
{gallery}joomla-rocks{/gallery} List of parameters
Galleries can be adjusted using parameters in the syntax call.
Possible parameters
width - Width of the thumbnail - example: 300
height - Height of the thumbnail - example: 300
gap_v - Vertical gap - example: 30
gap_h - Horizontal gap - example: 30
quality - Quality (jpg) - möglich: 1-100
quality_png - Quality (png) - possible: 1-9 (Compression level)
displaynavtip - Show navigation tip - 1 = yes, 0 = no
displayarticle - Show article name - 1 = yes, 0 = no
thumbs - Generate and save thumbnails - 1 = yes, 0 = no
limit - Activate limiting - 1 = yes, 0 = no
limit_quantity - Show number of images - example: 10
noslim - Deactivate lightbox effect - 1 = yes, 0 = no
sort - Random order - 1 = yes, 2 = no, ascending, 3 = no, descending, 4 = ascending by modified date, 5 = descending by modified date
root - Path to the images starting at the root folder - 1 = yes, 0 = no
ratio - Maintain aspect ratios of the images - 1 = yes, 0 = no
caption - Display captions - 1 = yes, 0 = no
caption_description - Display short description in the caption - 1 = yes, 0 = no (PRO)
iptc - Title and description of IPTC data - 1 = yes, 0 = no
iptcutf8 - IPTC data is already UTF8-encoded - 1 = yes, 0 = no
print - Display printing option in lightbox - 1 = yes, 0 = no
count - Set count variable manually - example: 5
single - Show a single image - example: imagename.jpg
scaption - Caption in single view, only use with parameter single - example: This is my caption
single_gallery - Show gallery if parameter single is used - 1 = yes, 0 = no
salign - Align single image - example: left / center / right
connect - Connect images in other syntax calls - example: bildset
download - Show download button - 1 = yes, 0 = no
list - Display images in a list - 1 = yes, 0 = no
crop - Enable crop function - 1 = yes, 0 = no
crop_factor - Zoom level - example 50 for 50 percent (enter without %!)
thumbdetail - Choose image section for thumbnail - 0 = 1:1, 1 = top left, 2 = top right, 3 = bottom left, 4 = bottom right
watermark - Enable watermark function - 1 = yes, 0 = no
watermarkposition - Position of the watermark - 0 = centered, 1 = top left, 2 = top right, 3 = bottom left, 4 = bottom right
watermark_trans - Transparency of the watermark - 0 to 100 - 0 = opaque, 100 - completely transparent
encrypt - Encryption method - 0 = ROT13 - very weak, but fast. 1= MD5 - safe, fast. 2 = SHA1 - very safe, slower than MD5
image_info - Show image name or IPTC data - 1 = yes, 0 = no
image_link - Set a link - example: www.kubik-rubik.de
image_link_local - Allows to set internal links, to use with image_link - 1 = yes, 0 = no
image_link_new - Open link in a new window - 1 = yes, 0 = no
column_quantity - Images per line - example: 3 (for 3 images in one line)
css_image - Enable CSS Image Tooltip - 1 = yes, 0 = no
css_image_half - Half the size in tooltip - 1 = yes, 0 = no
copyright - Link to the author - 1 = yes, 0 = no
word - Link the gallery with a word - example: Gallery
watermarkimage - Set a different watermark image (image has to be located in plugins/content/sige/plugin_sige) - example: watermark-new.png
calcmaxthumbsize - Calculate maximum size of all thumbnails - 1 = yes, 0 = no
fileinfo - Information from text file (captions.txt - see slide Extras) - 1 = yes, 0 = no
turbo - Activate turbo mode - 1 = yes, 0 = no
resize_images - Resize original images - 1 = yes, 0 = no
width_image - Maximum width of resized images - example: 800
height_image - Maximum height of resized images - example: 800
ratio_image - Maintain aspect ratios of the original images - 1 = yes, 0 = no
images_new - Overwrite resized images - 1 = yes, 0 = no
nodebug - Suppress debug message output - 1 = yes, 0 = no
filterImage - Filters the loaded images by specific name parts - Example: .png|.webp (PRO)
Usage
Syntax call: PARAMETER = VALUE. The parameters are separated with a comma. The order is irrelevant, what matters is that the image directory comes first.
Parameters can be used very easy with the Editor Button - SIGE Pparameters!
Examples
Limiting disabled, random order, size 100, vertical / horizontal distance of 20
Code:
{gallery}imagefolder,limit=0,random=1,width=100,height=100,gap_h=20,gap_v=20{/gallery} No lightbox effect (like a 1.0-Web gallery), single image is image.jpg, show IPTC data, enable printing option
Code:
{gallery}imagefolder,noslim=1,single=bild.jpg,iptc=1,print=1{/gallery} Show gallery in a list, display the download button, load images in the set "pictures", IPTC data is encoded utf8
Code:
{gallery}imagefolder,list=1,download=1,connect=pictures,iptcutf8=1{/gallery} PRO Features
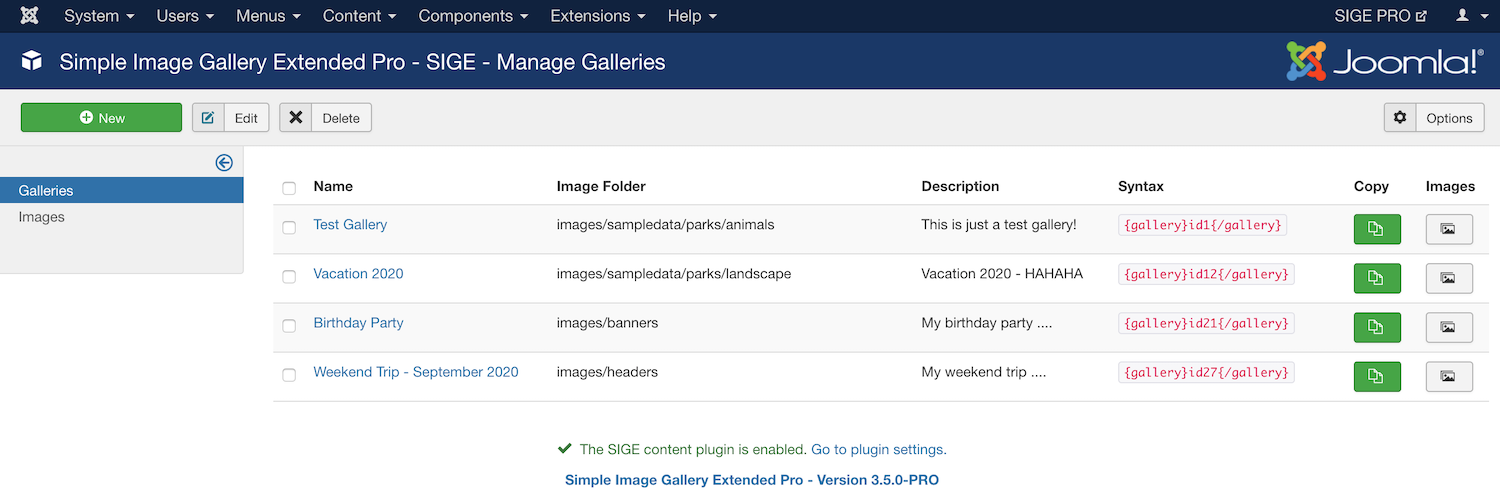
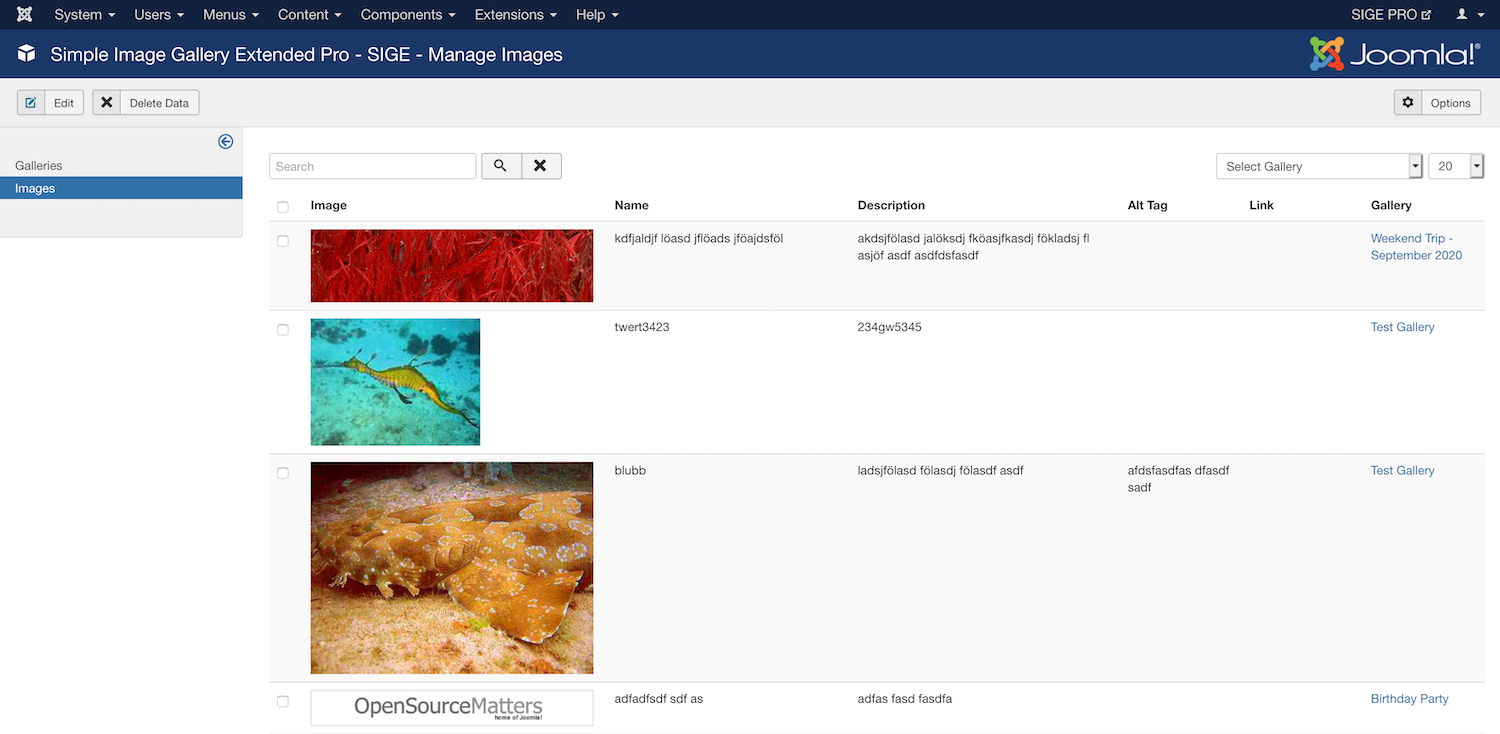
Backend component


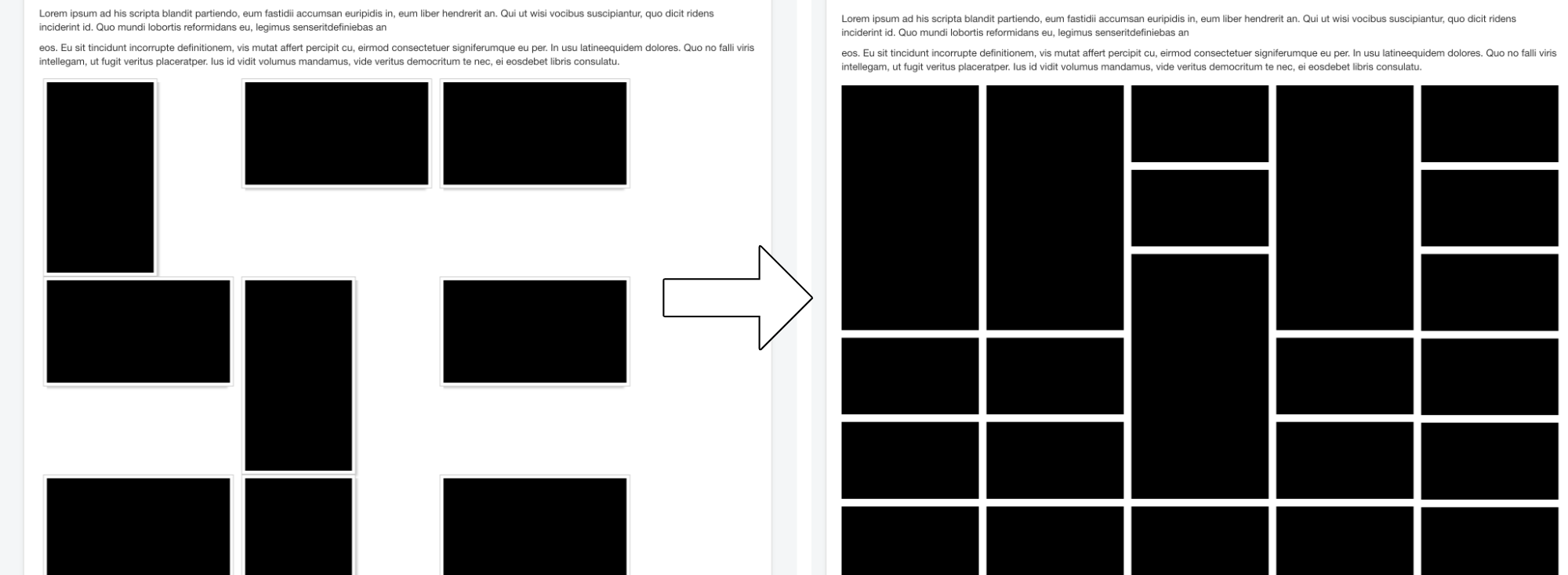
Masonry gallery view

Extras - Tips and tricks
Enable Turbo Mode – Gallery is loaded in seconds
From Version 1.7.-2 on you may enable the Turbo Mode. This feature is only available in SIGE!
First, you need to create a gallery. If everything is set up appropriately, the Turbo Mode may be activated, using the parameter turbo=1 as a syntax. The next time the front page is loaded, two text files will be generated containing the complete output of the gallery. In subsequent calls, only those text files will be loaded what will eliminate the time-consuming editing of all the images. The turbo mode is not set globally and must be activated manually on each syntax call.
Information: In a test with 50 large-scaled images, the loading time could be reduced, using the Turbo Mode, from 17 to 1 second!
If you would like to change settings of your gallery after using the Turbo Mode, the text files must be recreated. This is possible by setting the parameter turbo=new. After the new text files were created (one call to the gallery on the front end needed), you have to change the parameter back to turbo=1.
You get tips for using the parameters in the slide "List of parameters".
Load image information from a text file – several text files for different languages
Image information (title and description) can be loaded through a text file (since version 1.5-15).
For this feature, you have to create a text file captions.txt in each image folder. The file must contain the following structure:
picutre.jpg|Image Title|Image description|Alt attribute for thubmail
picutre2.jpg|Image Title of the second image|Image description of the second image|Alt attribute for second thubmail|Link for second image
…
Parameters:
- 1 - Image Name
- 2 - Image Title
- 3 - Image Description
- 4 - Alt Attribute
- 5 - Link
Each row refers to one image. You have to specify at least the first two parameters, separated with a pipe symbol ( | ). The other parameters may be omitted.
First, you have to set the exact image name, including the file extension, as the second argument you choose the desired title of the image and finally the description.
SIGE as well supports the use of different text files for different languages which are loaded depending on the active language. For using this feature, you have to name the files with the correct language codes.
Example: German – captions-de-DE.txt, English – captions-en-GB.txt, and so on.
With this option, it is possible to provide a different title and description for the same image.
From version 1.7-2 on you have to explicitly activate this feature at the settings page under "Information from textfile".
Attention: The files have to be saved with the encoding UTF8 without BOM (e.g. with Notepad++) to work properly!
Link to the gallery with a word, used at the article
From version 1.5-15 and 1.6-2 on you can connect single words with a gallery or an image. It will not show a gallery with thumbnails but will link to a gallery (or image) within your article.
Parameter: word
Example for calling:
You may find our {gallery}imagedirectory,word=Holiday Pictures{/gallery} here! If you want to link to a single image from a folder, you have to use one more parameter:
Here is the {gallery}imagedirectory,word=Picture,single=name.jpg{/gallery}! Note: There are no special characters such as comas or question marks possible (special characters in regular expressions are meaningless). Several words can be entered with spaces.
Use different watermarks
From version 1.5-15 and 1.6-2 on you may set different watermarks. The parameter is called: watermarkimage
The watermark imges musst be found at the plugins/content/sige/plugin_sige directory.
Example:
{gallery}imgedirectory,watermarkimage=watermarkimage-new.png{/gallery} The watermarkimage-new.png would be the watermark image and is set at the plugins/content/sige/plugin_sige/watermarkimage-new.png directory.
General tips
The correct thumbnail size should be determined using the "on-the-fly" method. After you found the right size, you may activate the thumbnail generation/ -storage. Since version 1.5.7 thumbnails are only overwritten using the additional option! Changes in the image quality will not modify existing thumbnails. Should a modification be necessary then you should either delete the thumbnails at there respective thumbs directory. Activate the additional option "Overwrite thumbnails". Since version 1.5-3 already generated thumbnails can be easily overwritten. Therefore you may enable the option "Overwrite thumbnails" and reload the image page. Were the thumbnails created as desired, the option should be disabled; otherwise, they are rebuilt again on each page load.
Internal Error 500 on many images
Are there a lot of pictures (as from 60 upwards), then there may occur internal errors, due to limitations of you hosting or overloading the server processes during the generation of the thumbnails. This problem can be easily circumvented since version 1.5-4. You should activate the Option "Limit the displayed number of images?" and choose a value of about 30 images. On the first page load, according to the setting, 30 thumbnails are generated. Now you may increase the number to 60. Already created thumbnails will not be recreated (option "Overwrite thumbnails" must be deactivated!), and only the new 30 thumbnails will be processed. This is continued until all thumbnails are created. After that, you may disable the "Limit the displayed number of images?" option.
An easy solution would be to reload the page, hitting F5, until the creation of the thumbnails is done. With each load, some new thumbnails are generated and added. However, we recommend the first method!
Remove borders and shadows on thumbnails
Open /plugins/content/plugin_sige/sige.css
Delete background:url(shadowAlpha.png) no-repeat bottom right!important; - at the selector .sige_thumb for the shadow.
Delete padding:4px; - at the selector .sige_thumb img for the border.
Changelog
Joomla! 4.x
Version 4.2.5.2-PRO - 2022-12-29
- ^ Set loop option to true in JS library GLightbox.
- # Fixed typo in connection attribute in JS library GLightbox. Thanks to Håkan for reporting it!
Version 4.2.5.1-PRO - 2022-12-08
- # Optimised database structure validity executed in the update routine. Thanks to John D. for reporting it!
Version 4.2.5.0-PRO - 2022-11-21
- + Added Upload Images feature. With this feature, you can upload images in the images overview by dropping them into the upload container or using the select button. The images are uploaded automatically into the selected gallery using Ajax requests. You may upload any number of images at once. Thanks to Gingerweb for requesting it!
Version 4.2.4.0-PRO - 2022-11-10
- + Added Start directory for folder selection list option. This option allows you to set the starting directory for the folder selection list loaded when a gallery is created. All subfolders of the set directory are displayed in the list. Thanks to Ina W. for suggesting it!
Version 4.2.3.1-PRO - 2022-10-19
- ^ Changed the ordering of new galleries in the backend component. The newest galleries are at the top now. Thanks to Ina W. for suggesting it!
- # Fixed an uncaught Throwable of type ArgumentCountError when the plugin is triggered in the CLI context. Thanks to Marc D. and Anton for reporting it!
Version 4.2.3.0-PRO - 2022-10-11
- + Added CSP Nonce handling. The nonce value is set automatically for inline tags if Content Security Policy (CSP) and the corresponding Nonce option are enabled in the HTTP Headers plugin.
- + Added logic to get the approximate value of the grid-row-end property in the Masonry view to mitigate the gallery "jumping" when the images are loaded.
- # Fixed an issue with the single image selection list of all images in the backend component if a new gallery is saved without leaving the edit view. Thanks to Ina W. for reporting it!
Version 4.2.2.2-PRO - 2022-09-29
- ^ Optimised images view in the backend component.
- + Added note if no gallery has been selected.
- ! Removed the "Link" column from the images overview list.
- ! Removed pagination and pagination select box.
- ^ Added a condition for the preview image to check if the limit parameter is set. Thanks to Ina W. for reporting it!
- ^ Improved SQL queries in the script file for the upgrade process from Joomla! 3 Pro to Joomla! 4 Pro. Thanks to Håkan J. for reporting it!
- # Fixed type error for empty height/width parameters. Thanks to Ina W. for reporting it!
- # Fixed missing caption information for hidden images in the PhotoSwipe library.
Version 4.2.2.1-PRO - 2022-09-19
- # Fixed possible type error for the new option Preview image with number of remaining images. Thanks to Thomas G. for reporting it!
Version 4.2.2.0-PRO - 2022-09-18
- + Added Imager per row option for the normal gallery view. With this option, you can set the number of images per row. This option adds CSS instructions for the width of each image container and centres the entire gallery. Thanks to Dirk (Wilderer) for requesting this feature.
- + Added Preview image with number of remaining images option. This option displays an additional preview image with the number of remaining images in the JS view if the option "Limit the number of images" is active. Thanks to Wolfgang H. for requesting this feature.
- + Added search toolbar and entries per page selector in the backend component. Thanks to Thomas G. for requesting this feature.
- ^ Multiple internal code optimisations.
- # Fixed maximum thumbnail size calculation for only visibly loaded images, not all images from the image folder.
- # Fixed the apply action for new gallery entries to prevent multiple entries due to the missing gallery ID after the submission.
Version 4.2.1.0-PRO - 2022-08-28
- + Added Pro Security Token validation check. The Pro package contains a token file with an individual security token linked to the user account and checked against the validation server for authenticity.
- ^ Multiple internal code optimisations.
- # Added an icon to component dashboard view.
Version 4.2.0.0-PRO - 2022-06-22
- + Added Sorting From Component option. You can now sort images directly in the backend component. Create a gallery, and open the associated images via the image button. On the image page, the images can now be arranged as desired. Thanks to Ylva Z. for requesting this feature!
Don't forget: You must activate the option for this order in the plugin's settings if you update a previous version! - + Added image info in image edit mode: image size, height, width and mime type.
- + Added sige-custom.css support to override CSS instructions that are update safe. Place the file in plugins/content/sige/src/Asset/Css/ and add your custom CSS instructions.
- ^ Thumbnails are loaded in the Image view to increase performance (if available).
- ^ Updated collation to utf8mb4_unicode_ci.
- ^ Changed default Masonry gap value to 2.
- ! Replaced shadow background image with CSS instruction and centred the images in Normal view.
Version 4.1.0.1-PRO - 2022-05-22
- ^ Added black icons for print and download required in some JS views. Thanks to Ernst J. for reporting it.
- ^ Optimised the height for longer descriptions in Shadowbox.
- # Added a missing language string in the English language file.
Version 4.1.0.0-PRO - 2022-05-15
- + Added Parameters tab in the gallery view of the backend component. This feature replaces the editor button in Joomla! 4. Thanks to Ina for the feature request!
- + Added new custom field GalleryImageList to select a single image from a dropdown list of the selected gallery folder.
- +Added Image Filter option. This feature filters the loaded images by specific name parts. You may enter as many name rules separated with a | (pipe symbol). For instance, you may limit the loaded images to specific image types:
.jpgor.png|.webp. Thanks to Noxxer for the feature request! - + Added Venobox2 library - version 2.0.4.
- + Added GLightbox library - version 3.2.0.
- + Added inline help toggle button to display inline descriptions.
- ^ Updated PhotoSwipe library to version 4.4.0
- ^ Updated Clipboard library to version 2.0.11
Version 4.0.3.4-PRO - 2022-03-22
- ^ Updated 3rd party library clipboard.js to version 2.0.10.
- # Fixed JavaScript error "Uncaught SyntaxError: redeclaration of let photoswipeParseHash" in special constellations. Thanks to falconpvt for reporting it!
Version 4.0.3.3-PRO - 2022-02-22
- ^ Improved the handling of image files with 0 bytes. Thanks to Rainer K. for reporting it!
Version 4.0.3.2-PRO - 2022-02-17
- ^ Updated search tools output of the backend component due to the path change to the CSS file in Joomla! 4.1
Version 4.0.3.1-PRO - 2022-02-09
- # Fixed PhotoSwipe view in system caching mode (Global Configuration - Sysem - Cache). Thanks to Frank (hobbykoch) and Albert H. for reporting it!
Version 4.0.3.0-PRO - 2022-01-21
- + Added Information alignment option. Determines how the image information is aligned in the JavaScript modal window. Thanks to Jim for requesting it!
inline - title and description are displayed in a line separated by a hyphen.
block - title and description are displayed below each other. You can also add manual line breaks in the information file and IPTC data using <br /> and the backend component using a new line in the image description field.
Version 4.0.2.1-PRO - 2022-01-17
- # Fixed path detection if no valid ID from the backend component is used. Thanks to Albert H. for reporting it!
Version 4.0.2.0-PRO - 2022-01-15
- + Added Parameters field in the backend component. You can define custom parameters directly in the gallery edit form instead of setting them in the syntax call. See all possible parameters in the list above!
- ^ Code optimisations
Version 4.0.1.0-PRO - 2021-11-18
- + Added the built-in Download Key Manager support to enter your Pro Update ID without installing the update helper plugin.
Important: Please copy your personal Pro Update ID using the second copy button in the Pro ID Manager and enter the key in System - Update - Update Sites - Select the entry of the Pro extension and enter the ID into the Download Key field. - ^ Code optimisations
Version 4.0.0.4-PRO - 2021-11-07
- # Fixed the custom watermark image path set with the media field in the settings of the plugin. Thanks to Andi for reporting it!
Version 4.0.0.3-PRO - 2021-11-04
- ^ Updated action buttons (print and download).
- ^ Improved the JavaScript code that opens the images directly in the Photoswipe and moved the template code back to the bottom.
Version 4.0.0.2-PRO - 2021-11-04
- # Added the PhotoSwipe template directly after the body tag and updated the way how the PhotoSwipe is loaded to prevent the images from not being opened in the PhotoSwipe if they are clicked during the loading process. Thanks to Simeon for reporting it!
Version 4.0.0.1-PRO - 2021-10-18
- # Made GalleryFolderListField Windows-compatible. Thanks to McMat for reporting it!
Version 4.0.0.0-PRO - 2021-10-10
- + First Pro release for Joomla! 4.x based on SIGE Pro version 3.6.1.1-PRO
Joomla! 3.x
Version 3.6.5.0-PRO - 2022-06-18
- +Added Sorting From Component option. You can now sort images directly in the backend component. Create a gallery, and open the associated images via the image button. On the image page, the images can now be arranged as desired. Thanks to Ylva Z. for requesting this feature!
Don't forget: You must activate the option for this order in the plugin's settings if you update a previous version!
Version 3.6.4.0-PRO - 2022-05-18
- +Added Image Filter option. This feature filters the loaded images by specific name parts. You may enter as many name rules separated with a | (pipe symbol). For instance, you may limit the loaded images to specific image types:
.jpgor.png|.webp. Thanks to Noxxer for the feature request! - + Added Venobox2 library - version 2.0.4.
- + Added GLightbox library - version 3.2.0.
- ^ Updated PhotoSwipe library to version 4.4.0
- ^ Updated Clipboard library to version 2.0.11
Editor Button
Editor Button - SIGE Parameter
Install the editor plugin with the installer and adjust it in Extensions -> Plugins -> Button - SIGE Editor Button. There are two methods: On-the-Fly Modal Window or Plugin Settings.
1st Method (recommended):
After clicking on the SIGE Parameters button a modal window is opened, where you can set all parameters (including image folder) individually. After clicking on "Insert", the desired parameters are transferred into the text field.
2nd Method:
Set the desired parameters in the plugin settings menu and activate the plugin. All parameters are explained with a tooltip (mouseover button)!
When writing an article, click on the SIGE parameters button. The code with the set parameters will be automatically written into the text area! Then, the image folder must be adjusted.
Note: This is just a little helper plugin for the main plugin, SIGE!
Changelog
Joomla! 4.x
Version 4.0.1.1-PRO - 2022-10-30
- + Optimised sorting by time so that all folders are displayed correctly. Thanks to Hubert for reporting it!
Version 4.0.1.0-PRO - 2022-10-29
- + Added Pro Security Token validation check. The Pro package contains a token file with an individual security token linked to the user account and checked against the validation server for authenticity.
- + Added "Folder sorting" option. Sorts the folders by name or creation time. For creation time, the newest folders are displayed first. Thanks to Hubert for requesting this feature!
- ^ Changed the ordering of new galleries in the dropdown selection list. The newest galleries are at the top now.
Version 4.0.0.0-PRO - 2022-06-13
- + First Pro release for Joomla! 4 based on SIGE Editor Button Pro version 3.3.4.0-PRO
- # Removed syntax handling from the modal window, the handling of the syntax parameters has been moved to the backend component.
Joomla! 3.x
Version 3.3.4.0-PRO - 2021-06-12
- + Added Gallery ID handling from the SIGE component - Select the ID of the gallery you want to display from the SIGE component.
- ^ Maintenance release
- ^ Changed the version number specification. The first number stands for the supported major Joomla! version. The following three numbers follow the Semantic Versioning Specification (SemVer), as it used to be previously.
- ^ Updated custom field
- ^ Code optimisations
Download
Overview of all downloads of the extension: SIGE - Simple Image Gallery Extended Downloads